XHTML 和 CSS 代码中的 C.S.I。

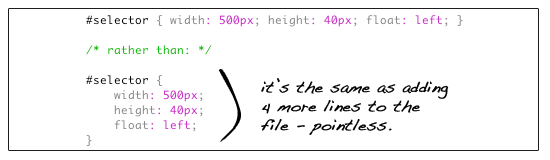
Dor Dan 有一篇关于使用一致的 注释、间距和缩进 系统来保持 HTML 和 CSS 代码整洁的文章。 这真是 漂亮的代码。
详细了解 CSS 中的堆叠

Tim Kadlec 深入探讨了 CSS 中 z-index 参数的“堆叠顺序”。 不幸的是,z-index 是那些不像它应该的那样简单的属性之一。 一直困扰我的一个问题是定位元素的优先级,可以通过实际应用负 z-index 值来解决。
修复 Safari 的 BG 错误

Jonno Riekwel 提醒我们 Safari 的 结束背景图像 的错误方式,背景图像比页面的末尾短。 快速修复是在 HTML 元素和 body 元素中添加您的背景,因为 Safari 默认情况下会将 HTML 元素呈现为 100% 高度(与它对 body 元素所做不同)。
Apache 中的域名转发
George Ornbo 向我们展示了如何更改配置文件以 将多个域名转发到单个域名。 当然,有很多方法可以做到这一点,但这种方法是“搜索引擎友好”的,不会因为这些额外域名上的重复内容而对您造成处罚。 我只是觉得“猴子学校”的引用很有趣…… 我有 **很多很多** 客户购买了一堆域名,并要求我为他们做到这一点。 现在,下次我要想到猴子,而不是最近的武器。
PDF Me Not

在网页上直接嵌入 PDF 文件的巧妙方法。 看看吧
XHTML 2 与 HTML 5
我过去曾从 IBM 和 A List Apart 等机构链接到类似的文章,但这篇比那些文章更好。 Mike Malone 比较了这两个新的规范,并保持着相当开放的态度。 我曾经是 HMTL 5 的拥护者,但我正在慢慢改变我的观点。 我真的很喜欢很多新的元素,比如 nav 和 figure,但 XHTML 2 还有一些更棒的功能,比如 **任何元素** 都可以是图像和/或超链接。
在“修复 Safari 的 BG 错误”中,我不知道作者的 Safari 版本,因为我在我的 Safari 3.1(电脑)上测试过,没有显示这个错误。
我一直在寻找一种方法来利用 WP 中的自定义字段来显示帖子缩略图。 非常感谢,Chris
嗨! 谢谢您链接回我的关于使用 JavaScript 库的文章。 您的博客很棒。 做得好!
谢谢您的大力支持,Chris! 非常感谢! :)
我真的很喜欢 Noupe,它帮助我做了很多事情,正是因为 Noupe,我找到了 Css-Tricks!
谁需要 lorem2,当 lipsum.com 很好用的时候?
我同意,我一直使用 lipsum.com。 它很好用,因为您可以告诉它需要多少段落、多少个单词、多少字节,甚至多少个列表。
我一直想更新关于双背景的知识,从浏览这篇文章来看,它在长远来看对我有帮助。
正如文章所说,使用 100% 语义代码和良好的设计之间存在细微的界限。 我觉得这一行额外的 HTML 代码(空 div)并不那么突兀,我将来会很乐意使用它。 所以谢谢您的信息。
喜欢 Lorem2 网站!
我还是比较喜欢 doubleforte.net 上的 Corporate Ipsum,但 Lorem2 将成为我用于列表项的必备工具。
谢谢!
-Jason