在创建网页表单时,您必须做出的众多选择之一是您将如何对齐标签和输入。 这不是一个微不足道的决定,因为此放置会影响表单的可读性/可用性、完成率、完成速度,以及最终尝试完成表单的用户的满意度。 但是,对标签如何对齐存在一个最终答案吗? 并非如此,它取决于您表单的具体需求以及页面的设计约束。
让我们看一下不同的选择,并看看每个选择的优势。
顶部对齐的标签
大多数信息表明,顶部对齐的标签将导致最快的完成时间、最少的用户混淆以及最少的无关眼球运动。 顶部对齐标签的另一个优点是它为标签提供了大量的水平空间。 如果您的表单将来会翻译或以其他语言提供,此额外的空间至关重要。 像法语这样的语言的标签长度可以是英语对应词的两倍。
顶部对齐的标签听起来确实是一个好方法,而且它们确实很好,除非垂直空间开始起作用。 如果您的表单长度中等,当您开始累加标签、输入以及它们之间的空间(需要更大一些以将字段彼此分开)时,您会很快变得很高。 如果您的表单需要大量向下滚动,那么快速完成时间将会减少。

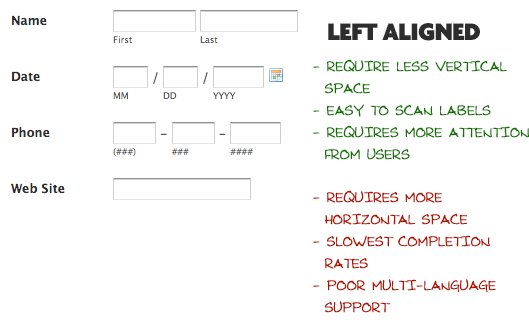
左对齐的标签
左对齐的标签的优点是,最容易快速扫描标签值。 由于它们都在一个漂亮的垂直行中,并且没有被输入分割,因此用户可以快速扫描每个标签并了解表单。 当表单要求输入不常见的数据时,这可能非常理想,并且需要清楚地理解每个标签。 左对齐标签的优势在于它们所需的垂直空间少得多,因为每个标签和输入对都在一个细小的垂直行中。 但是,这些节省的垂直空间是以需要更多水平空间为代价的。 您网站的设计很可能会有最终决定权。
左对齐标签的最大缺点是研究表明它们具有最慢的完成时间。 这可能是因为标签和输入字段之间的视觉距离。 标签越短,它距离输入就越远。 我建议如果您选择左对齐标签,请整合当前字段突出显示 (文章/演示)。 还要记住,缓慢的完成率并不总是坏事,尤其是如果表单需要不熟悉的数据。 如果您询问诸如驾驶执照号码或序列号之类的东西,您可能希望隐式地让用户稍慢一些,并确保他们正确输入。

右对齐的标签
右对齐的标签具有与左对齐标签相同的空间优势/劣势:需要更多水平空间,但需要更少的垂直空间。 此外,语言问题再次出现,如果表单需要多语言支持,可能会出现间距问题。 右对齐标签的最大优点是标签和输入之间的强烈视觉联系。 对于较短的表单,右对齐标签可以有很高的完成时间。 有时速度是左对齐标签的两倍,左对齐标签存在固有的标签和输入之间视觉联系较少的问题。
右对齐标签的缺点来自可扫描性和舒适度。 您的表单将缺少那个硬的左边缘,这使得它看起来不太舒服,也更难阅读。 但是,对于具有熟悉数据的短表单来说,这可以最小化,因此可能不会造成问题。 不过,对于具有较长的问答式标签和不熟悉数据的表单来说,这肯定会是一个问题。

更多提示
- 无论您选择哪种方式,将标签设为 块级 元素而不是默认的 内联 都是有意义的。
- 对于单个网站上的所有表单,选择一种对齐方式并坚持使用它。 一致性比您选择的对齐方式更重要。
- 如果您需要打破一致性,您应该有一个充分的理由。
更多资源
- 想找一个简单的可下载表单来开始吗? 从 CSS Karma 下载简单的联系表单。
- 这些想法很多都来自 Luke Wroblewski 的精彩著作 Web Form Design
- Luke 关于标签对齐的 文章。
- 关于标签对齐的 眼动追踪研究
SitePoint 有一篇关于如何设置表单样式的文章,摘自 The Art & Science Of CSS。 尽管他们的文章主要集中在如何使用 CSS 美化表单,但也提供了一些关于以语义和可用方式设置表单样式的指针。 另一篇必读文章。
另外,我刚刚发现了 CSS-Tricks,并且会一直关注它 :)
我真的很喜欢这篇文章,并感谢 BoltClock 提供的有趣链接。 下次设计表单时,我一定会牢记这一点。 谢谢。
在表单右侧,对应输入的右侧,左对齐和右对齐标签怎么样? 当您输入表单时,您的眼睛已经朝那个方向扫描,因此我认为这将减轻您提到的某些不足,同时仍然提供好处。
以防我没有说清楚,您的评论表单就是以这种方式格式化的——标签位于输入的右侧。
@Michael:这是一个好点……我觉得这种标签对齐方式非常适合评论表单,我甚至无法解释原因。 我想这已经成为 WordPress 模板上的默认设置很长时间了,我已经习惯了这样看。 我想这可能是对提交数据后会发生什么的感知。 它实际上会被发布,所以在表单的左上角列出你的名字似乎非常合适。
我在文章中没有提到的另一种可能性是将标签放在输入本身内。 这也是一种可能的情况,当空间非常有限并且字段是用于非常熟悉的数据时(因为如果您正确地完成了操作,一旦您输入该输入字段,您就会丢失标签)。
很棒的文章 Chris! 您可能会觉得有趣的一件事是:我很乐意在不同的网站上使用不同的标签定位方法——但是,当谈到定位提交按钮时,我总是忍不住把它放在表单的右下角。 这很奇怪吗?
谢谢! 我一直在寻找这个! :P
我正在制作一个表单! :P 太棒了! 嘿嘿!
好吧,我大多数时候使用左对齐,除非客户指定了他的/她的选择。
感谢您提供其他有用的资源。
嗨 Chris,
有趣的文章。 只是想知道,您是根据什么结论来判断这些中的哪一个具有最高和最低的完成率? 仅仅是您个人的看法吗? 我同意您的结论,但我只是想知道 Jakob Nielsen 或其他可用性专家是否曾经研究过这个问题。 谢谢。
另请参见此网站,它提供了一些关于标签位置的有用信息
http://www.smashingmagazine.com/2008/07/04/web-form-design-patterns-sign-up-forms/
这里有一个后续
http://www.smashingmagazine.com/2008/07/08/web-form-design-patterns-sign-up-forms-part-2/
Bibble。
文章不错,但我还想了解更多关于你在表单中如何处理错误的信息,比如你把错误信息放在哪里?你是否会突出显示有误的字段?你只是告诉用户字段有误,还是会提供格式示例来帮助他们?
谢谢
这篇文章似乎来自 Luke Wroblewski 最近出版的《Web Form Design》一书。如果真是这样,至少应该给他一个署名。
@Lee: 是的,很多关于这个想法的信息来自 Luke 的书。这也是为什么文章中说“这些想法中的很多都来自 Luke Wroblewski 出色的《Web Form Design》一书”。
一如既往的好文章。
不过,我想知道你说的“糟糕的多语言支持”是什么意思。我通常需要将网站从英文切换到阿拉伯文,你只需要翻转标签和字段,然后设置文本对齐方式,其实很容易。
我个人在所有大型项目中都会创建两种类型的表单,我分别称之为 .block_forms 和 .inline_forms。 .block_forms 的标签是顶端对齐的,.inline_forms 的标签是右对齐或左对齐。这在将项目交给开发人员时非常方便,因为他们可能会做出自己的决定,而你无法控制所有的决定。而且这只需要很少的 CSS 代码就可以实现。
与其仅仅复制眼动追踪研究的结果,并根据 Luke 的图表制作新的图形,不如通过提供一些关于如何以语义方式布局表单的技巧来为讨论增加价值。将整个帖子的来源链接隐藏在底部,让人感觉是你自己做了所有的研究,这些想法都是你突然想到的。在应该给予赞誉的地方给予赞誉,并为讨论增加价值。