您使用它们的方式几乎与在网站上使用自定义字体相同。 Jaina Mistry 去年在 Litmus 博客上报道了此事
虽然网络字体没有通用支持,但以下是支持它们的电子邮件客户端
- AOL Mail
- 原生 Android 邮件应用程序(非 Gmail 应用程序)
- Apple Mail
- iOS Mail
- Outlook 2000
- Outlook.com 应用程序
除了使用 JavaScript 字体加载器之外,它在电子邮件中绝对不会起作用(没有电子邮件客户端会执行 JavaScript),最终归结为 CSS 中的 @font-face。 因此,让我们这样做。
假设我们想在电子邮件中使用 Lato,如果可以的话。 进行正常的 Google Fonts 操作并找到加载 Lato 的 URL。 如果你只是访问那个 URL,你可以看到它正在通过 @font-face 加载 Lato,你可以完全获取这段代码

在你的 HTML 模板中,你会将它放在 <head> 中的 <style> 块中,并设置 font-family
<style type="text/css">
@media screen {
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
src: local('Lato Regular'), local('Lato-Regular'), url(https://fonts.gstatic.com/s/lato/v11/qIIYRU-oROkIk8vfvxw6QvesZW2xOQ-xsNqO47m55DA.woff) format('woff');
}
...
body {
font-family: "Lato", "Lucida Grande", "Lucida Sans Unicode", Tahoma, Sans-Serif;
}
</style>请注意,那里设置了一些后备字体。 如果可以的话,我们可以回退到一些类似 Lato 的字体。
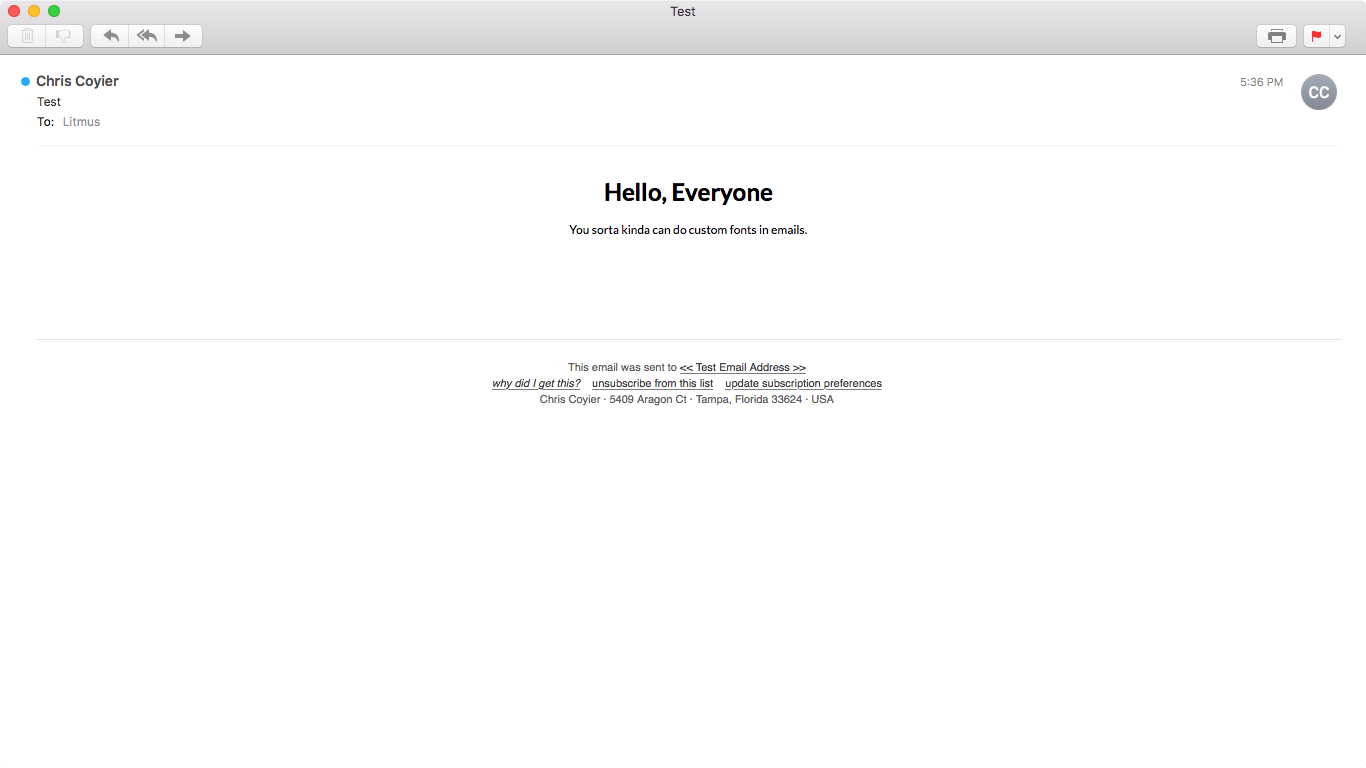
在这里我们可以看到它在 Litmus Builder 中工作

但为了确保,我们必须将它发送到一些实际的电子邮件客户端,看看会发生什么





我认为思考方式应该是:有些可以,有些不行,meh,这是一种很酷的渐进式增强,可以帮助匹配你的品牌。
我一直都在思考这件事:电子邮件设计。 我们能够在网络上实现的设计正在过渡到电子邮件。 然后这将让我相信所有这些好处可能会伴随着相同的已知挑战。 你如何解释电子邮件的 #ux? 延迟 呢? FOIT 或 FOUT 会发挥作用吗? 电子邮件引擎的后备规则是什么? #inSearchOf
我认为那里有一个错误。 如上所述,它不应该在 Android 上的 Gmail 上工作。 事实上,屏幕截图似乎并没有显示 Lato。 检查一下“r”的曲率或“y”的形状。
那是默认的 Android 系统字体。
别忘了:一些较旧的 Outlook 客户端要求你在 @font-face 块本身中指定一个替代字体
@font-face {...
mso-font-alt: Arial;
}
否则你会看到古老的 Times New Roman 作为后备字体。
也可以选择使用现代系统字体堆栈备份自定义字体(或完全依赖它)
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;需要注意的是,一些电子邮件服务提供商错误地将 @font-face 字体的加载计为点击或打开。
最好在生产电子邮件中使用 @font-face 之前进行测试。
为什么没有提到 @import? 我在活动中使用它,效果很好。
在制作这些电子邮件时要注意一个大问题:如果你不是电子邮件的设计师,而且设计师会在发送后看到电子邮件,请通知他们如果电子邮件客户端不支持自定义字体,将使用后备字体。 你也应该尽量避免对排版进行任何花哨的操作,不要尝试以一些很酷的方式重叠文本,因为一旦后备字体生效,你美丽的排版艺术品看起来就像垃圾。 感知的行高可能会发生变化,字母的间距可能会发生变化,几乎关于字体的任何东西在回退时都可能略有不同。 保持简单明了。
幸运的是,你可能会使用 CSS 中的 @supports 来解决其中的一些问题。 很多电子邮件客户端还不支持 @Supports,但如果你熟悉 @supports,你就会知道对 @supports 的缺乏支持只是意味着你在 @supports 之前指定了一个后备。
感谢你的认可,Chris! 不过我认为 Android 上 Gmail 的屏幕截图显示了一个负面结果——网络字体 Lato 没有显示。 仍然希望 Gmail 能够在其应用程序中启用网络字体。
需要注意的是,Outlook 2007 之后的版本将恢复到 Times New Roman,因为它无法正确读取字体堆栈。 最佳选择是在带有网络字体的正文标签中添加一个重要标签,并为每个元素声明字体。 或者在正文中使用重要标签,你可以对正文中的字体使用 Outlook 条件语句。