Grunticon 2 发布了!它有一个 很棒的新网站。Grunticon 是一个构建 SVG 图标系统的绝佳工具。其工作流程类似于:
- 准备一个包含 SVG 图标的文件夹
- 运行 Grunticon 处理该文件夹,它会生成你需要的一切
- 将 JavaScript 代码放在
<head>中 - 在需要使用图标的地方,使用 HTML 代码
<div class="icon-image"></div> - 图标无处不在!
Grunticon 2 甚至提供了一种注入内联 <svg> 的方法,这样你就可以获得所有优势,例如脚本、动画、CSS 控制等。你只需要添加一个属性
<div class="icon-burger alt" data-grunticon-embed></div>使用 Grunticon 本身已经很棒了。只是它与我一直 讨论的另一种方法 有点不同,后者使用 SVG 雪碧图以及内联 <svg><use></use></svg>。
我展示的方法是,你从在文档中需要图标的地方使用内联 <svg> 开始,然后处理回退。这种方法可能具有一些优势,例如:
- 如果支持内联 SVG,则不会进行任何 DOM 操作,所有内容都会保留并正常工作。
- 如果你决定不再需要回退,则可以很容易地将其删除。
- (感谢 Scott 在下方指出的内容):如果**你不选择通过 AJAX 获取雪碧图,而是将其直接嵌入文档中**,则非 JS 用户将会获得 SVG 图标而不是回退 PNG。
内联 <svg> 优先的优点是,我们仍然可以使用 Grunticon 来帮助我们处理回退!
1. 获取包含 SVG 的文件夹 + 创建 SVG 雪碧图
你可以通过任何可能的方式获取/创建 SVG。这里我们将使用 IcoMoon,因为它简单易用并且可以立即提供 SVG 雪碧图。如果你想将雪碧图创建作为构建过程的一部分,请 阅读相关内容。
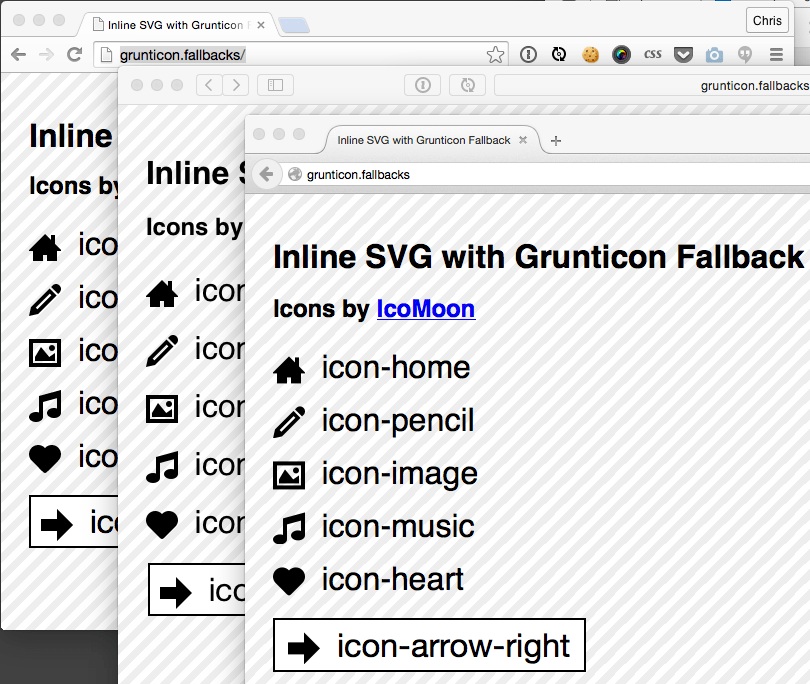
2. 在文档中正常使用图标
简单示例
<button>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-home">
<use xlink:href="#icon-home"></use>
</svg>
Go Home
</button>务必使用 xmlns="http://www.w3.org/2000/svg",这是在 IE 8 中为其提供布局所必需的。
3. 使用常规的 Grunticon 构建
在 Gruntfile.js 中
grunticon: {
icons: {
files: [{
expand: true,
cwd: "svg/",
src: ["*.svg"],
dest: "fallbacks/"
}]
// We don't need the enhanceSVG option here
}
}这会为你生成所有 PNG 回退内容。

4. 在文档的头部,执行内联 SVG 测试
Modernizr 有一个 很棒的内联 SVG 测试,我们将借用它。
var supportsSvg = function() {
var div = document.createElement('div');
div.innerHTML = '<svg/>';
return (div.firstChild && div.firstChild.namespaceURI) == 'http://www.w3.org/2000/svg';
};
if (!supportsSvg()) {
// Do Grunticon stuff
} else {
// Ajax for SVG sprite
}5. 如果测试表明支持内联 SVG,则使用 AJAX 获取雪碧图
我们之前 介绍过。
var ajax = new XMLHttpRequest();
ajax.open("GET", "svgdefs.svg", true);
ajax.responseType = "document";
ajax.onload = function(e) {
document.body.insertBefore(ajax.responseXML.documentElement,
document.body.childNodes[0]);
}
ajax.send();这与回退无关,只是在支持的浏览器中获取图标的常规流程。我们这样做是为了使其在 IE 9/10/11 中正常工作,并且可以对雪碧图进行浏览器缓存。
6. 如果测试表明不支持内联 SVG,则使用 Grunticon
只是做了一些细微的修改,你需要删除 grunticon() 调用中的第一个 CSS 文件。那是支持 SVG 的文件,而我们已经涵盖了这种情况。
// Inline script of grunticon.load.js here
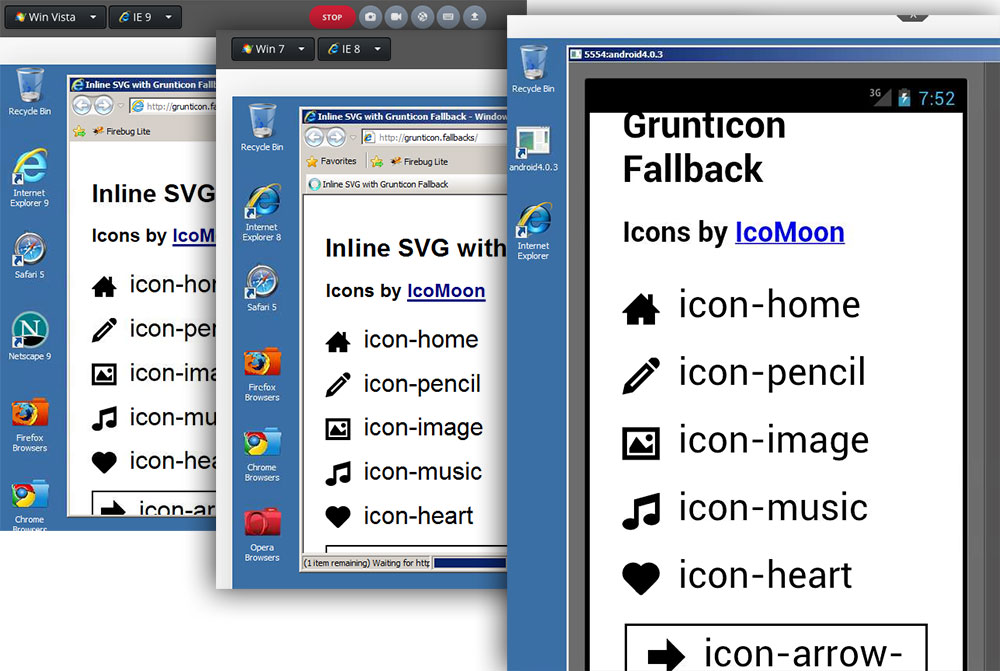
grunticon(["", "/fallbacks/icons.data.png.css", "/fallbacks/icons.fallback.css"]);效果还不错


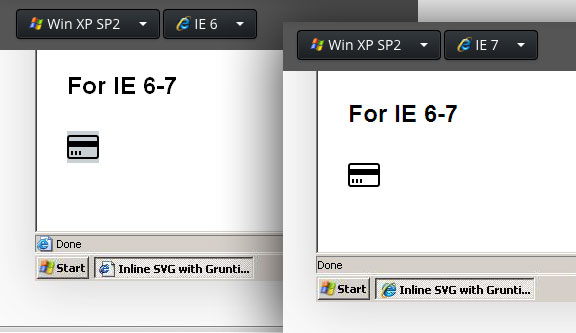
如果你还需要支持 IE 6 和 7...
目前,我们使用 <svg> 元素本身,并根据需要设置背景以实现回退。IE 8 可以做到这一点,但 IE 6 和 7 不行。SVG 元素会直接消失(即使你使用 HTML5Shiv,奇怪的是)。
如果你需要支持这些古老的浏览器,则将类名向上移动到一个包装 div 中
<div class="icon icon-credit">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-arrow-right"><use xlink:href="#icon-arrow-right"></use></svg>
</div>
另一个值得注意的 IE 6-7-8 问题:你不支持 background-size,因此,请根据你要使用的确切大小生成 PNG。
代码库
为了防止我搞砸了东西,以及你们想修复它,我把这个概念放到了 一个代码库 中。
很喜欢 Filament 的人!我希望 Filament Group 也能对 Gulp 社区表达爱意。如果能将它添加到我的 gulpfile 中会很棒。
太棒了!
谢谢,Tim。我们正在计划将那里最后几个 grunt 依赖项分离出来,并使其对那些喜欢使用 gulp 的人来说更容易使用。一旦实现,我们会发布消息 :)。
Scott,你真是太棒了!Picturefill 和 Grunticon 对我的工作流程非常重要。非常感谢。
很棒的文章,很棒的工具!
感谢你分享你的方法,Chris。我很高兴 Grunticon 有助于你为最舒适的工作流程生成回退。我认为这在典型的 Grunticon 工作流程中增加了几个步骤,但如果你更喜欢使用 use/defs 而不是原始的 SVG 标记,这确实是一种很好的方法,可以让该工具为你工作。另外,对于非 JS 用户来说,他们可以获得 SVG 而不是回退 png,这是一个小小的额外好处。干杯 :)
在当前版本 1 中,SVG 文档依赖于 AJAX 加载到页面中。因此,非 JS 用户将不会获得任何图标。
来自文章
为了支持非 JS 用户,我认为需要将 SVG 元素与页面内联提供。我还没有体验过使用 SVG 元素的全部潜力,甚至连低级用途都很少使用。因此,你应该对这句话持怀疑态度。
本文发布时的 GitHub 仓库版本 ↩
感谢 Chris、Scott 和 Filament Group!很高兴看到一些新的东西,也能很好地覆盖旧版浏览器,可以立即投入生产。
Filament Group 规则,我从他们那里学到了很多关于用 “正确方式” 做事的东西
这种方法与使用 IcoMoon 进行 SVG 雪碧图和 PNG 备用方案(使用 svg4everybody 为旧版 IE/Android 提供支持)相比,有什么优势?
这很酷 http://www.grumpicon.com/
是的,非 js 代码不起作用,因为正在查找内联 svg xlink:href=”#icon-pencil”,它需要是类似 xlink:href=”svgdefs.svg#icon-pencil” 的东西。但这将破坏缓存效果。