普通 HTML 图像地图内部的 区域 支持 title 属性,从而可以使用普通的工具提示。 有时,默认的浏览器工具提示无法满足需求,尤其是它们内置的延迟。
我个人最喜欢的制作精美工具提示的包是适用于 Prototype JavaScript 框架的 Prototip。 Prototip 可免费下载,但需要支付少量许可费才能在您的域名上使用它。 在这里,我们将仅使用 Prototip 功能的一小部分,但希望此演示能为您打开可能性的大门,以防您需要执行类似的操作。
图像映射
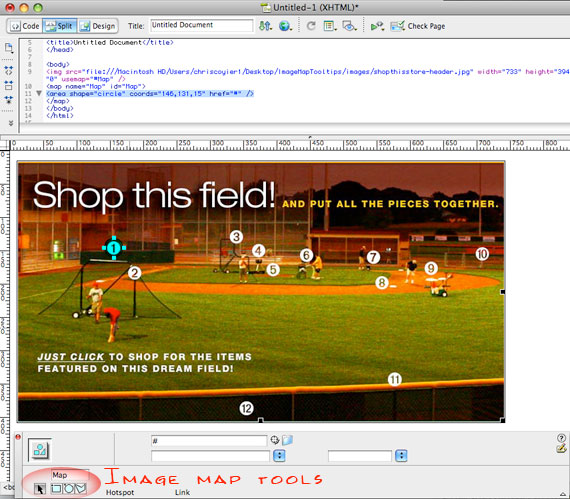
创建图像地图是我总是打开 Dreamweaver 执行的少数功能之一。 当您在 Dreamweaver 中页面上选择一个图像时,您会获得一些小工具,以便直接在图像上绘制 区域。

这无可比拟的简单,尝试在没有某种所见即所得编辑器的情况下创建区域将是一场噩梦。 使用此代码作为起点,然后您可以为每个区域添加唯一 ID。 您将需要这些唯一 ID 来使用 Prototip 进行定位。 您的最终代码将类似于以下内容
<img src="images/image.jpg" alt="image" usemap="#Map" />
<map name="Map" id="Map">
<area shape="circle" coords="147,131,12" href="#" id="tooltip-1"/>
<area shape="circle" coords="178,169,12" href="#" id="tooltip-2" />
</map>
添加 Prototip
您需要在页眉中包含 prototype 和 prototip javascript 文件,然后使用新的 Tip 函数为每个 ID 创建工具提示。
<script type='text/javascript' src='js/prototype.js'></script>
<script type='text/javascript' src='js/scriptaculous.js?load=effects'></script>
<script type='text/javascript' src='js/prototip.js'></script>
<script type='text/javascript'>
function init() {
//<![CDATA[
new Tip('tooltip-1', '<h3>Content for Tooltip 1</h3>', {title : '', className: 'silver', effect: 'slide', showOn: 'mousemove', hideOn: 'mouseout', fixed: true, hook:{target: 'topLeft', tip: 'bottomLeft'} });
new Tip('tooltip-2', '<h3>Content for Tooltip 2</h3>', {title : '', className: 'silver', effect: 'slide', showOn: 'mousemove', hideOn: 'mouseout', fixed: true, hook:{target: 'topLeft', tip: 'bottomLeft'} });
//]]>
}
Event.observe(window, 'load', init, false);
</script>您可以在上面的代码中看到 Prototip 的一些不同选项。 首先,您定位 ID 并为提示提供 HTML 内容。 然后,您可以应用类名、位置定位并更改触发工具提示的事件。
工具提示 CSS
此示例使用非常基本的样式。
.prototip { position: absolute; }
.prototip .silver { width: 733px; font-size: 1.8em; }
.prototip .silver .content { text-align: center; padding: 10px 0; }最重要的是,您需要将绝对定位应用于 .prototip 元素,以便您的提示可以弹出到它们应该出现的位置,并且不会影响文档的布局流程。 然后,通过您应用的类,您可以完成其余的样式设置。 这允许您为不同的工具提示设置不同的样式,这是一个很棒的功能。 请注意,在示例中,我们使用“silver”作为类名。 这是在 javascript 中应用的,也是 CSS 定位的目标。
因此,此处适用通常的免责声明。 有很多方法可以做到这一点。 如果您愿意,您可以创建 纯 CSS 工具提示,我相信每个主要的 JavaScript 框架都有自己的解决方案。 我在这里的重点是向您展示如何通过唯一 ID 将这些工具提示附加到图像地图,这非常有用。
非常感谢这个不错的教程。 我将在周末尝试一下。
这很棒。 谢谢。
这是一种不错的图像映射方式。 真正方便查找链接。 我希望消息能够在鼠标旁边弹出,但这并不难实现。
在 Safari(4) 上不起作用?……至少在这里不行 =/
没关系了 =D 它又可以用了……
你们知道为什么它在Safari中不起作用吗?
– 甚至 Chris 的演示目前也不行……
Safari 3.1.2(无额外功能)
提前感谢,Patte。
在 Google Chrome 和 IE 上也不起作用