使用 RGBa 进行渐进式增强越来越受欢迎,这很棒。 即使在一年前,它也几乎 准备好了。 处理渐进式增强部分的一个好方法是在 RGBa 值之前声明一个回退颜色,这样不支持它的旧浏览器将获得一个纯色版本
div {
background: rgb(200, 54, 54); /* The Fallback */
background: rgba(200, 54, 54, 0.5);
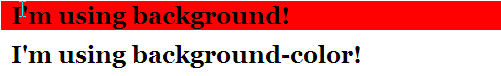
}以上方法可以正常工作,但是 Dan Beam 提醒我,在 IE 6 和 7 中(在 IE 8 中修复)存在一个有趣的漏洞/怪癖。 查看示例。
情况是,**仅当使用简写时,RGB 回退颜色才有效**。 如果您要像这样声明回退颜色
div {
background-color: rgb(255,0,0);
background-color: rgba(255,0,0,0.5);
}使用background-color属性,它将失败并且根本不会显示任何背景颜色。

以上图像来自 IE 7。 使用简写(顶部)成功,而非简写(底部)失败。
解决方案
使用 RGB 作为回退很好。 这是一件轻而易举的事,因为您只需复制 RGBa 值,删除“a”并删除第四个(不透明度)参数。 如果您想继续使用 RGB 作为回退,请记住使用简写(如果可能),或使用常规 HEX 代码或关键字设置回退。
在 示例 中,50% 红色的结果无论如何都是浅红色,因此使用十六进制代码来指定该值可能更适合作为回退颜色。
div {
background-color: #fd7e7e;
background-color: rgba(255,0,0,0.5);
}
有趣的解决方案。 谢谢 Chris :)
这非常及时。 我在我的主页导航上为 ul 设置的背景遇到了同样的问题。 我正准备重写所有导航的 CSS,然后偶然发现了这篇文章。
谢谢 Chris! 你的网站是救星!
@Chris: 那有什么新消息呢? 这是否在 IE 的一个或多个版本中通过 RGBa 启用透明度?
对不起,我没完全明白(我不是母语人士)
提前感谢
不幸的是,它没有修复 IE 的本机 rgba( ) 或 rgb( ) 功能,我希望是那样。 尽管 Sam 的评论可能会有用,但我还没有尝试过。
但是,这篇文章只是让您知道,在 IE 6 和 7 中,使用 “background-color:” 命令根本无法作为 rgb( ) 颜色的回退。 目前,使用 “background-color: rgb( XX, XX, XX );” 失败,我不知道为什么。
Chris 的第一篇文章没有使用它,它只是使用了 “background:”,但我正在处理的代码上有其他样式,并且 “background-color:” 在 IE 6 和 7 中不起作用。 当它们的行为方式不一致时,我很困惑(正如 Chris 提到的,“background:” 只是所有 “background-*” 属性的简写)。
有谁听说过解决此漏洞的办法(除了转换为十六进制,这确实很简单)或知道它为什么存在?
谢谢,这是我每天早上的第一次访问……
感谢您提供的屏幕录制,我可以反复观看它们。
你是高手。
IE 的解决方案
div {
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#66000000,endColorstr=#99FFFFFF);
zoom: 1;
}
顺便说一下,IE 过滤器中的格式采用 #AARRGGBB。
不要忘记 IE8 的“标准模式”。
div {
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorStr=#BF6464B7,endColorStr=#BF6464B7);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#BF6464B7,endColorstr=#BF6464B7)";
zoom: 1;
}
我的朋友之前写过这篇文章 在这里。
IE,你总是让我失望。
IE,你总是让我惊讶!
我的意思是,它有多烂,让我惊讶。
实际上,它从 5.5 版本开始支持 RGBA。
Sam,你没有意识到,无论它对 RGBA 的支持程度如何,都无法弥补它是一个糟糕的浏览器这一事实。
所以,我想我们都可以同意 Internet Explorer 不是一个很好的浏览器,直到我们不得不停止浪费时间抱怨,开始真正地工作 :)
使用 RGB/RGBa 和十六进制的优缺点是什么? 我一直认为在声明元素颜色时使用十六进制。
据我所知,没有。 这只是另一种做事的方式。 我认为,每个人对 RGB**A**()(它提供了甜蜜的 alpha 功能)的兴奋,也蔓延到了 RGB(),它实际上没有比使用十六进制值更占优势。
我也认为,现在所有酷炫的人都使用 RGB 而不是十六进制,我花了很多时间试图弄清楚它的优势。 据我所知,没有。
在 HEX 中,您无法设置 alpha 透明度。
这应该是显而易见的。 我相信 Chris 在这里说的是,您将不得不放弃透明度,但使用十六进制保留颜色。 考虑到 IE 的情况,这是一个非常标准的解决方法。
“顺便说一下,IE 过滤器中的格式采用 #AARRGGBB。” 你三条评论前说的,哈哈,只是觉得很好笑
呵呵。 我上周遇到了这个问题,发现这个解决方案有效。 但是,在我的情况下,我通过使用条件语句来定义仅适用于 IE 的回退解决方案。
这可能会给你带来麻烦,因为 rgba 不受旧版 Firefox、Opera 等的支持。 针对所有浏览器的回退是一个好主意。
它在 IE 上不起作用真是太奇怪了。 但是,这不是一些在实践中没人使用的奇怪 CSS 属性。 也许是因为 # 表示法使用得最多,所以 IE 上的 rgb() 问题直到现在才被发现!
IE 太棒了!(使用新的讽刺感叹号)
向 IE 致敬……它只是一堆垃圾,还在市场上游荡
哇……很棒的修复,我一直想找一种方法来实现具有非透明内容的透明 div……谢谢。
(如果 Internet Explorer 能够赶上标准就好了)
谢谢 Chris,
这个漏洞困扰了我好几个星期了。
传奇人物!!!
除非您真的需要一直使用较浅的颜色,否则我会坚持使用十六进制代码。 如果您需要较浅的颜色,只需为此颜色使用不同的十六进制代码。
我使用了一个额外的平滑降级步骤——带有透明度的 .png,模拟 RGBA。因此,只有 IE6 会显示不透明的颜色。
有趣的是,你昨天写了这篇文章,而我今天才读到它。我不得不为我正在开发的一个新网站解决这个问题。这是我想出的解决方案
background:rgba(149,220,193,.4) !important; background-color:rgb(186,234,215);这里的问题是你在使用 background-color 和 rgb,正是这种组合导致它在 IE 6 和 7 中失败。除非这对你来说似乎可以正常工作?
它在我的 IE7 中工作。但我没有在 IE6 中测试。
是的,坊间传闻说这确实可以工作,这使得这个错误比它原本就有的还要奇怪 10 倍。
是的,这最终起作用了,而无需使用 background: 命令覆盖所有其他样式!
我不太确定为什么一个失败的
background-color: rgba( ) !important;会使后续的background-color: rgb( );调用工作,但我对此很满意,:D。Chris 可能很快就会发布一个更新的演示,但现在 这里有一个。
此外,继承仍然有效,因为
background-color: rgba( ) !important;调用在 IE6 中完全被忽略(该浏览器在一个规则中只接受 1 个 !important,并忽略后面的那些)。这是我的最终结果
background-color:rgba(150,150,150,.5) !important;
background-color:rgb(150,150,150);
所以,对于这个最灵活的黑客,请鼓掌!
假设“background-color”适用于所有当前浏览器——包括 IE——那么为什么要修复“background”?除非我遗漏了什么……这很有可能!我知道它更短,但它真的有那么大的区别吗?
……为什么我直到现在才在 css 中发现 rgb?我一直将 rgb 转换为十六进制来获取它!!!很棒的文章,感谢你打开了我的愚钝的眼睛!
问题是,background-color 在 IE 中无法正常工作,只有简写有效,而这正是本文的重点。
function setOpacity(value) {
exampleID.style.opacity = value/10;
exampleID.style.filter = 'alpha(opacity=' + value*10 + ')';
}
一个修复!
虽然
Explorer 6 会使左外边距出现异常行为。
Explorer 7 beta 3 会出现两层文本。
TBODY & TR 不接受不透明度,在 Explorer 6、Explorer 7 beta 3、Safari 1.3、Opera 9 中均如此。
这发生在 css 中,而不仅仅是我的代码 javascript。
“仅使用 background-color 属性,它将失败,并且根本不会显示背景颜色。”
为什么要使用“background-color”呢?
你可以直接使用简写就可以了。换句话说,
» background-color:#f00;
与以下相同
» background:#f00;
好吧……
使用简写会重置可能已经设置的其他值。因此,如果你已经设置了元素的 background-image(使用 background-image 或简写),然后在 :hover 中使用 background: whatever; 更改颜色,图像就会消失。你需要使用 background-color 来确保图像不会被覆盖。
所以错误是:当你对同一个 CSS 选择器使用两个 background 属性,并且第二个属性是
background-color,并且你使用 rgba 时,IE 会崩溃,并将背景颜色设置为透明。更好的浏览器会 _忽略_ 它们无法理解的 rgba() 语法,但 IE 会将
background-color: rgba(whatever);错误地解释为transparent所以这应该可以工作,但实际上无法工作
div {background: white; /* 备用 */
background-color: rgba(255,255,255,0.65);
}
同样,正如你提到的,这也不起作用(对两者都使用 background-color)
div {
background-color: white; /* 备用 */
background-color: rgba(255,255,255,0.65);
}
你为备用颜色使用的语法无关紧要(rgb、十六进制或关键字),它们在 IE6-7 中都不起作用。在 IE 中你会得到一个透明的背景,但在 Opera 9 或 Camino 1.6(也不支持 rgba())中会正常回退。
但将第二个声明更改为 background 简写,它突然起作用了,代价是可能会覆盖所有其他背景图像/位置。
这可以工作(备用只是 background-color,请注意 rgb 语法确实有效)
div {
background-color: rgb(255,255,255); /* 备用 */
background: rgba(255,255,255,0.65);
}
这可以工作(对两者都使用 background 简写)
div {
background: white; /* 备用 */
background: rgba(255,255,255,0.65);
}
正如 Kyle 在上面提到的,交换声明的顺序并使用 !important 也可以工作,不可思议的是,你可以使用任何语法。你不能只是添加 !imporant; 你必须还要交换属性的顺序。所以这可以工作
div {
background: rgba(255,255,255,0.65) !important;
background: white; /* 备用 */
}
这也可以工作(只使用 background-color)
div {
background-color: rgba(255,255,255,0.65) !important;
background-color: white; /* 备用 */
}
最后一个可以工作的方法是使用 _两个_ CSS 选择器。IE 中的错误似乎只发生在它们在同一个选择器上时。
所以这完美地工作了
/* 实际上在 IE 以及其他所有浏览器中都能工作的备用 */
div {
background-color: white;
}
/* 识别 RGBA 的浏览器将覆盖之前的声明 */
div {
background-color: rgba(255,255,255,0.65);
}
Chris,我有一个演示,如果你想看看,我可以发给你。这是一个非常奇怪的错误。
jquery css background-color 更改在使用类名标识 div 的某些 div 中不起作用
上述问题发生在 Chrome 浏览器上