我一直很喜欢 FreshBooks 中编辑发票的方式,您只需点击并直接与看起来像发票的网页交互即可。我想到了,创建一个我自己的可编辑 HTML 发票可能是一个很酷的想法。当然,它无法做到 FreshBooks 几乎所有令人惊叹的功能,但对于一些有非常轻量级开票需求的人来说,它可能会有用。

一堆 <textarea>s
您只需在 HTML 中的开始和结束标签之间放置文本,即可预设 <textarea> 元素的值。因此,要在一个网页上制作可编辑元素,只需使用 <textarea> 元素即可。使用 <textarea> 元素还有其他好处。首先,它们是真正的表单元素,因此您理论上可以将它们包裹在表单标签中,在其中放置一个提交按钮,并编写一些 PHP 代码来处理它并使用它执行其他操作。其次,浏览器倾向于保存表单元素的值。因此,如果您不小心在编辑时刷新了页面,您所做的更改将会保留。
为什么要用 HTML 做这个,而不是用为此类用途而设计的普通桌面软件?
脑子里那个声音说得没错。首先,这只需要浏览器,不需要其他软件。如果您将它发布在您网站上的一个秘密位置,理论上您可以从世界上任何有互联网接入和打印机的电脑上访问它,并打印出一张发票。
如今将内容打印成 PDF 很容易,因此,虽然您可以打印它,但也可以选择保存为 PDF,这样您就拥有了一个可以用于电子邮件或存档等的真实文档。只是事后编辑起来有点困难。
干净的打印
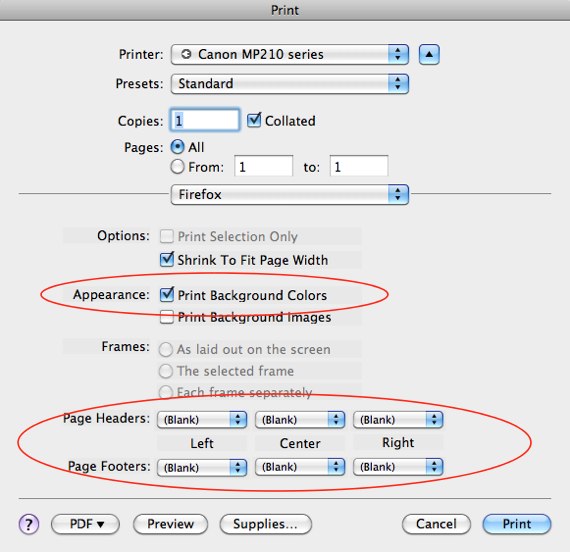
如果您想获得此内容的完全干净打印,请查看 Firefox 中的这些打印选项。

基本上,关闭所有页眉/页脚内容,并打开背景颜色打印。
更新
Jon Neal 已更新了该版本,使其符合他的喜好。
您可以使用
-webkit-print-color-adjust: exact;在 WebKit 浏览器中,强制例如黑色条形以屏幕上显示的方式打印,而不是变为白色并显示灰色字母。
非常棒。如果有一些 JavaScript 可以为您计算总金额,那就太好了。
那会很棒,不过我希望以一种仍然可以完全控制该字段的方式来实现,以防您需要覆盖任何内容。
JavaScript 可以在点击 <textarea> 元素时自动选中文本,这也很好。也许可以放到版本 2 中。
如何在表格中自动添加/删除行?
当前 HTML 中有 3 行,其中一行是空的,但仍然有 <textarea> 元素可以添加新行信息。如果您想要更多或更少,请编辑 HTML。
一些 jQuery 代码可以添加新行,这可能是版本 2 的另一个好功能。;)
非常棒,尤其是今天是开票日。
做得很好,看起来很棒。我实际上不知道在打印网页时可以删除页眉和页脚,这是一个很棒的技巧!
非常酷的设计。
您无法在该发票上添加超过两个凭条。或者至少它们不可见。#失败
下载文件。根据您的需求编辑 HTML。#胜利
我喜欢它可以完全根据我们的喜好进行编辑,我认为这是一个巨大的#胜利!
做得很好,Chris,我认为你应该得到比现在更多的认可,因为你为帮助 Web 社区所做的事情!
你又一次超越了自己,Chris,做得很好!
这很棒。我会添加我在 此表格 中编写的自己的 JS。它会计算总金额并添加所有使用 JS 的行。请随意使用需要的内容。虽然不是我最优雅的解决方案,但它确实有效。
不错,我很喜欢这个。比我通常使用的发票好 100%。我会稍微玩一下,看看会有什么结果。谢谢。
不,这是一个很棒的想法。我已经有一个月的时间要为一个偶尔的客户制作发票,但由于设置问题,我一直没有做。谢谢,Chris,这是一个完美的想法和资源。
我使用 Gmail Docs 进行开票。您可以导出 html 和 pdf。您的想法很好,但我认为 Gmail Docs 可以做得更好吗?
非常酷,我可以看到这将演变成更多的东西。我想向客户提供此功能,让他们可以保存页面,以便我稍后访问它。
假设您可以让客户编辑它后将其保存到您的服务器,如果您想将 PDF 生成回用户,您会使用什么程序?
好吧,您可以使用 html 构建相当不错的企业级内容,因此我认为对于品牌推广来说这是一个很好的主意。
我使用 InDesign 制作发票,但这似乎是个好主意。只需要字体支持和一些 jQuery 代码。
我认为如果有一个非编辑版本可以作为 html 邮件发送给您的客户,那就太好了。
无论如何,做得很好。
这太棒了!从现在开始我会使用它。感谢分享,Chris。
很好!非常有帮助!
布局不对,徽标在日期和发票号应该在的位置太靠下了。看看演示。
当你赶时间时非常有用!
我通常使用 Filemaker。
我真的很感谢你所有的工作,Chris。
首先是令人惊叹的 Jquery“自定义订单表单”
只需简单地计算你需要的。
然后...就像有人说的,“需要添加行”.. pfff
我目前还不能使用它,但是 Jquery. live() 函数非常有用。
如果有人已经使用它,请告诉我们(我)。
来自智利。
我认为添加一些 jQuery 可以真正让它成为满足我的发票需求的竞争者。谢谢 Chris!
Chris,我只是对它进行了一些修改,使其看起来更漂亮。你可以找到演示 这里
基本上从上到下,它会自动设置日期并在你更改单价和数量时更新总计。你现在也可以添加新行。如果你想查看更多信息,可以查看 application.js 中的文档。
还添加了打印样式表以在打印时删除新的链接。
另外,如果有人感兴趣,你可以从 这里 下载它。
Noah,你的演示不正确地计算了小计和总计。要了解我的意思,添加一个新行并修改单价;更改其他列不会影响最终价格。
你的添加很有用,但如果你不纠正这一点,就毫无意义。:-)
很棒。我大约一周前就应该使用它了,但我只是在 Quickbooks 中设置了模板。添加一些 PHP/MySQL,你就可以得到一个发票程序。
做得好!谢谢 Chris。
在帖子上的图片中,发票编号框的顶部有一个边框,但在示例或下载的文件中没有。所以我只是在 #meta 表格周围添加了一个 div,并将浮动设置为右,并将边框顶部设置为 1px 实线黑色。不知道,我认为这样看起来更漂亮。
非常酷的概念!^^
@Chris Coyier 你介意我将你的 jquery 代码用于我们的毕业论文项目吗?因为它的一个功能是实时编辑和打印表单。
你可以在这个网站上找到的任何代码/示例,你可以随意用于任何目的!
谢谢!当然会包含你以及 css-tricks 的版权!^^
对于内联编辑,请查看 contentEditable 属性 (http://blog.whatwg.org/the-road-to-html-5-contenteditable)。目前支持有限,但看起来一旦 HTML5 支持增加,它将变得很大。
这很酷...我已经将其包含在未来的升级中...“未来”是指“当 HTML5 支持增加时”...^^
我也遇到了这个。它似乎在我的所有浏览器中都能正常工作。使用这个和文本区域之间有什么权衡?看起来设置 contentEditable 属性是制作可编辑文档的更好方法,因为你可以标记内容。有没有办法像在表单中一样使用 PHP 提交文档状态?
好吧,使用 contentEditable 的主要好处是你可以启用富文本(以及更高级的)编辑,但是,据我所知,它需要大量的 javascript 工作。
查看 quirksmode 上的这个示例:http://www.quirksmode.org/dom/execCommand/
至于提交内容,最好的办法是在提交时(例如,当用户单击“保存”时)获取所有标记为 contentEditable 的元素的 innerHTML(或 jQuery 的 .html()),并将它们添加到隐藏的输入或文本区域中。或者,你也可以使用 AJAX 以一定间隔或在特定操作上设置调用,并将 innerHTML 作为该请求中的数据发送。
好工作!这很聪明。我一开始以为它会有像 flickr 一样的字段,但这更简单,而且可以说更人性化。
将它与数据库连接起来,其中包含客户资料等,会很不错。
很酷的东西,Chris.. 我一直计划很长时间了.. 以前一直使用 Microsoft Word 上的发票模板。这样很容易更新它们:D 我只是想到了,我们可以用 jQuery 让它更生动、更具互动性,也许我们可以做一个第 2 版,让所有者只能登录和编辑它,然后将链接(以及 PDF 版本)发送给客户。这样客户也能体验到一些很酷、很独特的东西:D 想法怎么样?
我刚注意到发票日期是我的生日!哈哈。
我的错.. Chris,做得好..
看起来我的 Firefox 安装不想正确渲染..
不错的应用。我还没有深入研究代码以了解为什么会发生这种情况,但使用 FF 3.0.15 或 IE 7 的电脑上,东西没有显示在正确的位置。
哎呀.. 我正在看到的截图..
http://i51.photobucket.com/albums/f383/Mistfit/invoice-example.jpg
谢谢.. 我以为只有我遇到了这个问题.. 我的 ie8 也是一样。
为什么你还要使用 IE8?
在 Firefox 中看起来不错,除了发票详细信息框的顶行丢失了。
IE8 不是一个值得关注的浏览器。
实际上 Firefox 3.0.11 和 IE 8 对我来说都一样。
你们什么时候给 Chris 一个 21 响礼炮。
嘿!Chris,你的网站在 15 分钟内解决了困扰我 8 个月的问题。
坚持下去,伙计。你的努力值得赞赏。我经常访问你的网站,也推荐给其他人。
非常棒!
谢谢!
太棒了! 正是我一直在寻找的 - 通过对 html 和 css 进行一些基本编辑,它就变得很棒了。
Chris - “干净打印”正文中有一个错别字。
这很有趣,我想知道是否有一种方法可以将其改进,以便客户可以实时查看他们的发票(没有编辑功能),并有一个历史记录,以便他们可以查看他们之前的付款。也许是多余的,或者已经存在于某个地方。
嘿,Chris,
做得好!如果,例如,客户在会议期间需要快速计算,它会派上用场。如果你把它放在你的网站上,就像你说的那样,放在一个安全的文件夹里,你可以从那里访问它,然后快速浏览一下。
感谢分享。
一些 HTML5 和不错的 JQuery 东西可以真正、真正地让它变得更有吸引力 :)
虽然不错,但我不会将其用于真正的发票。
这个工具非常有用。你不再需要浪费时间,只需添加你的信息。
Project Bubble 也做得很好,而且每天都在变得更好:http://www.projectbubble.com
谢谢 Chris
感谢你的帖子。如果能将其转换成可编辑的 pdf 文档,那就更好了。
嗨,它很棒,我喜欢它,我希望有人能在这里帮助我,我正在做项目,我想创建一个 pdf 发票来打印账单,我正在尝试用 java itext 来做,但我做不到.. 我需要一些专家的帮助.. 任何人都愿意帮我解决这个问题吗?
很棒的想法。对我有用,除了保存 Web 表单(提交)不会保存修改或添加的行。当我查看保存的 html 代码时,添加的行不存在。
有没有办法保存包含多行已完成的发票原样?
我想一个解决方法是创建固定数量的行,而不是使用添加行的代码...?
我想保存一天的所有发票,然后能够汇总每日销售报告的总数...
真的很好!!我想知道您是否可以制作一个类似于这个的打印版合同,并且实际上可以正常工作。我无法让它打印,当它发送时,只有表单返回给我。
你刚帮我省了大量时间!!
谢谢 :)