我住在俄勒冈州本德。我醒来时有一个非常愚蠢的想法,应该有一个小型食品卡车地图网站,并且应该命名为Vend, Oregon。这不是我最好的主意,但嘿,我有很多这样的想法。幸运的是,我们不必整天都花在这个上面。
1) 确定这个愚蠢的小网站上将要包含什么内容
幸运的是,所有艰苦的工作都已经完成。我们当地的一家小报已经创建了一个列表。他们多次提到了地图多次,但很难找到它。在四处搜索后,我找到了这个,其中确实包含一个嵌入的谷歌地图。
也许这可以派上用场!让我们放大这张地图并将其正确地嵌入!
2) 制作这个愚蠢的网站
幸运的是,谷歌地图是可以嵌入的。让我们将它们的嵌入代码放到一个HTML文档中
<body>
<iframe src="https://www.google.com/maps/d/embed?mid=1bg2tr60F_w395jAY-WW8JGbwSCM" width="640" height="480"></iframe>
</body>并使其覆盖整个页面
html, body {
margin: 0;
height: 100%;
overflow: hidden;
}
iframe {
postion: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}让我们为此使用CodePen Projects,这将使我们更接近于上线。

3) 购买这个愚蠢的域名
这是你真正开始质疑这个想法的时候。但是,继续扣动扳机吧。互联网需要你。

4) 它很愚蠢,但它最好是HTTPS
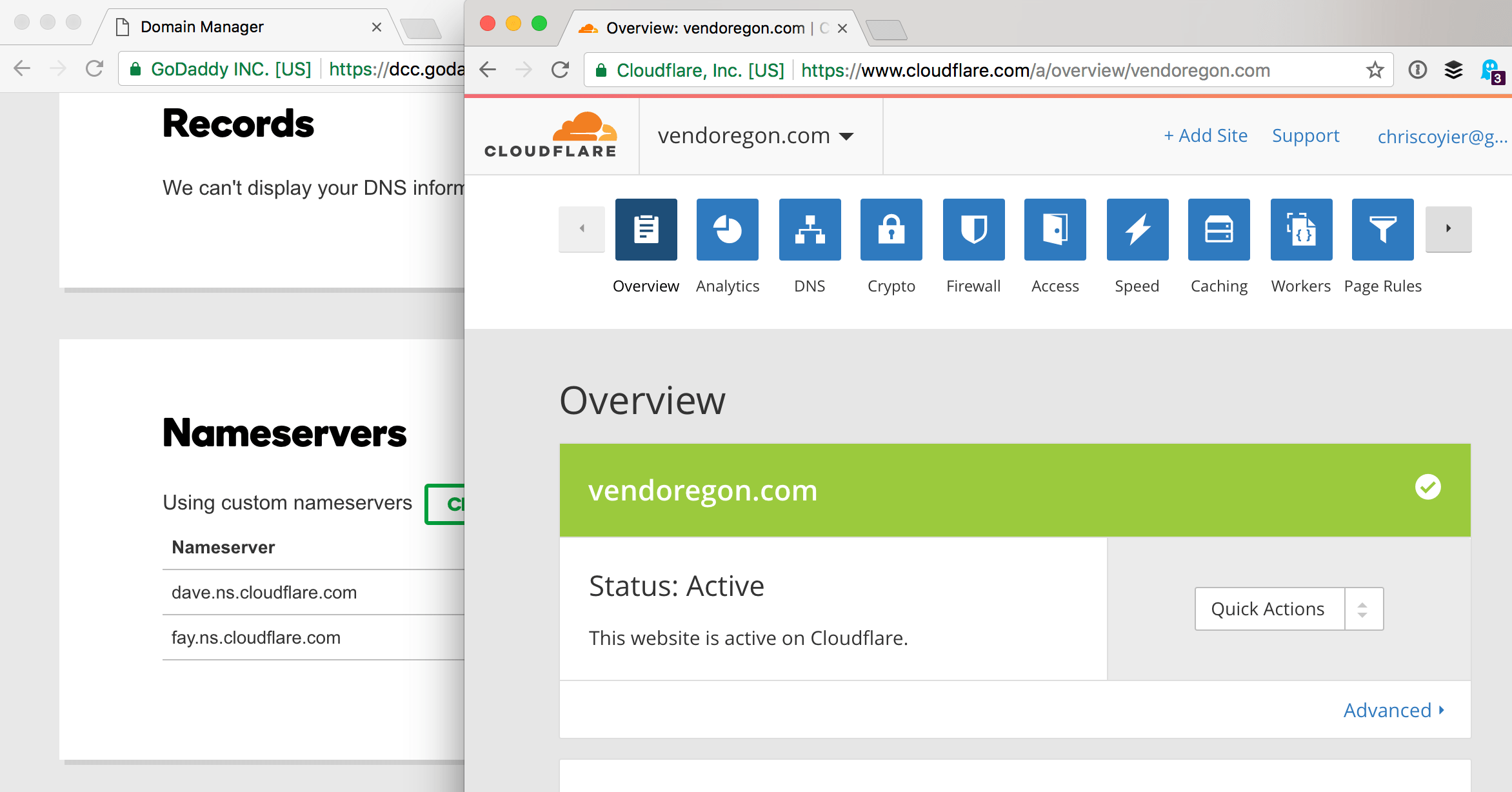
使用CloudFlare的一个重要原因是,即使在他们的免费计划中,你也可以获得HTTPS。不妨利用这一点。这意味着将你的域名注册商处的域名服务器指向CloudFlare。

5) 部署CodePen项目
你可以直接从CodePen Projects部署网站。

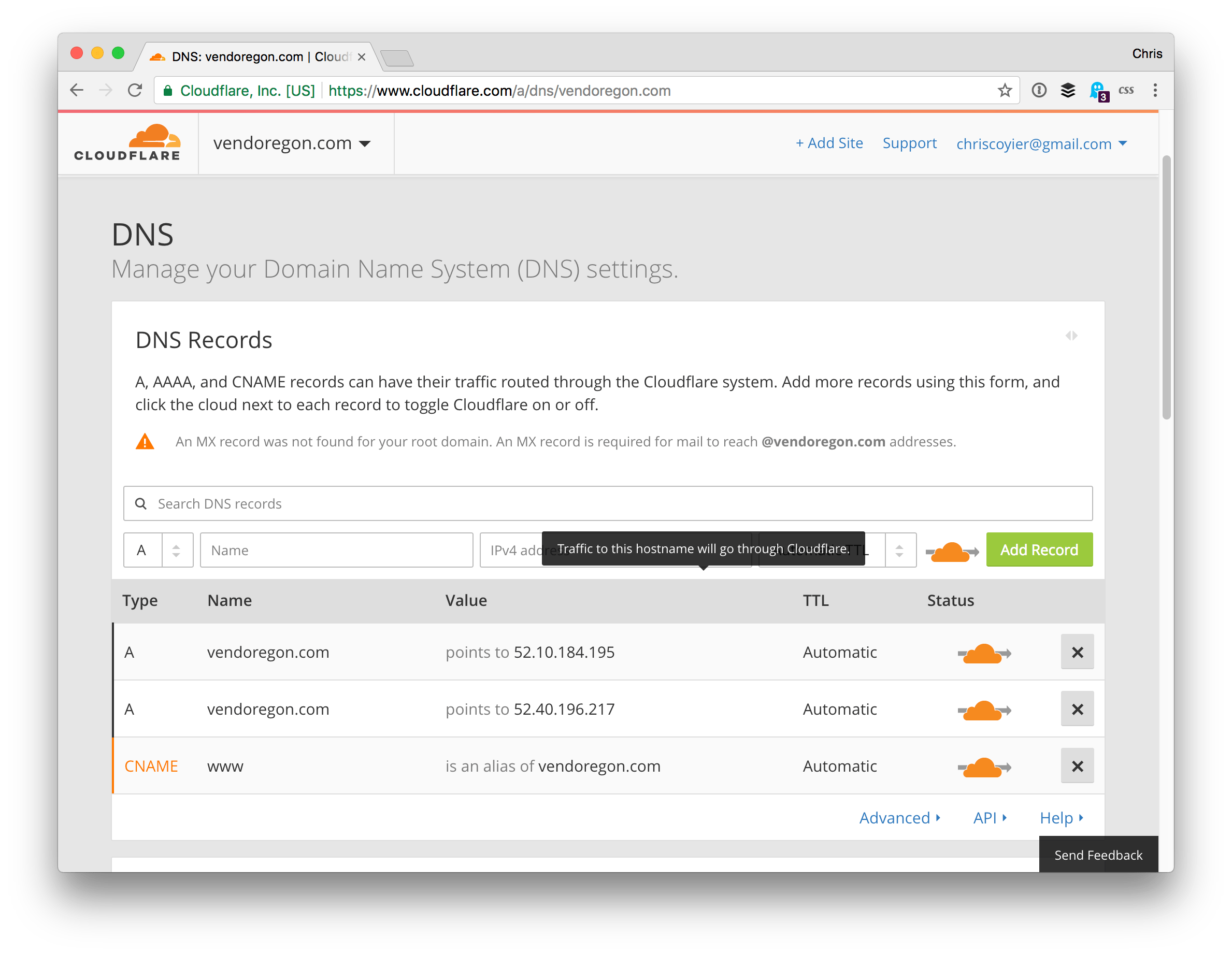
请注意,你可以在那里获得一些IP地址。将这些地址作为A记录添加到CloudFlare中,就完成了!

6) 陶醉于你的愚蠢想法

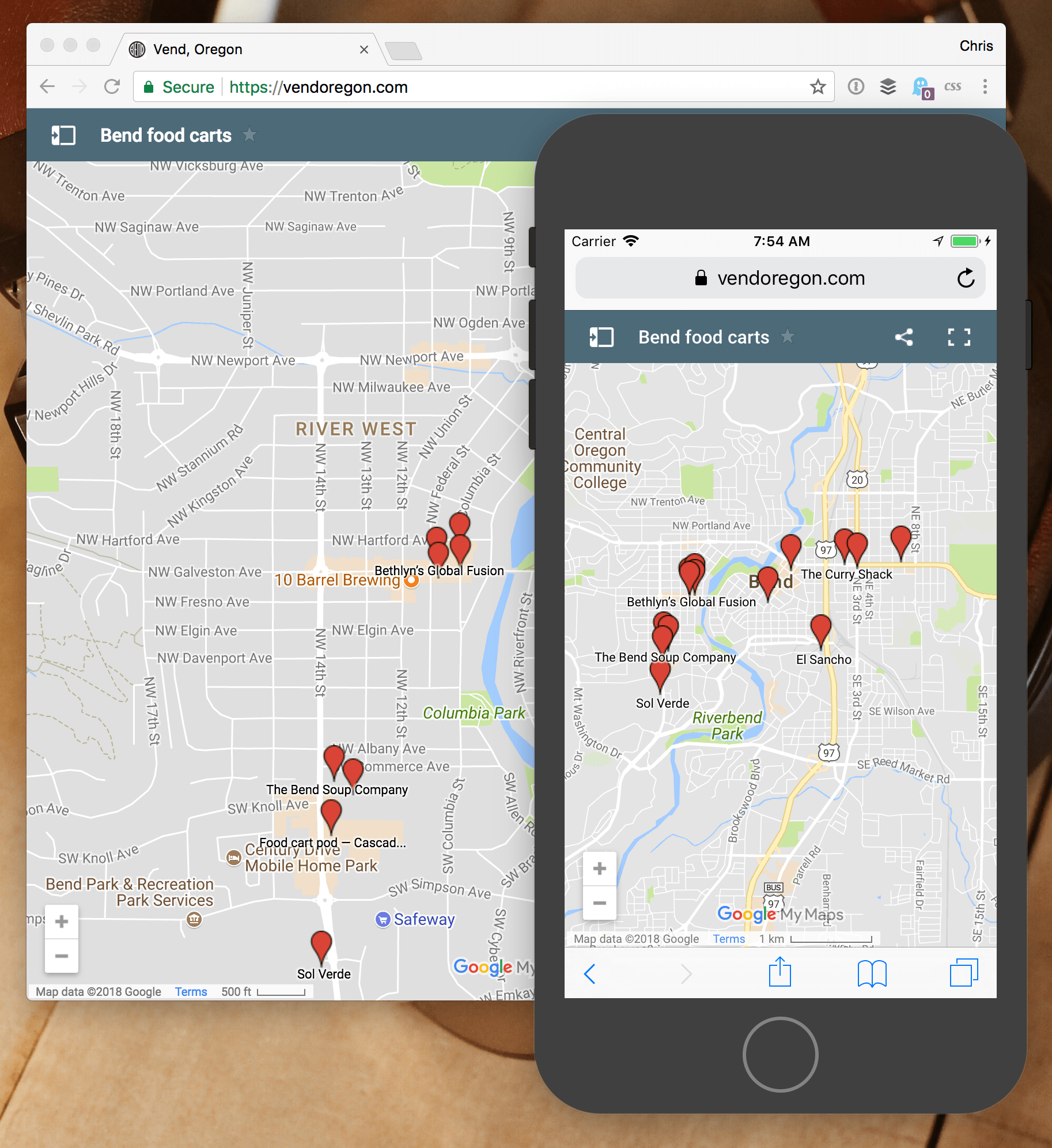
发誓,从头到尾10分钟。
我发现通常任何愚蠢项目的最大部分不是构建,而是营销。让访问者使用我的愚蠢项目通常是构建工作量的两倍,但不可否认的是,我比营销人员更擅长开发。
你为什么要宣传你的愚蠢网站?你为什么在乎是否有人使用它? :)
小问题,该网站的www版本出现401错误,而不是重定向:https://www.vendoregon.com/
我想你可以在域名注册商级别或DNS级别修复它。我甚至不知道。我从未以这种方式链接过它,也从未在其中键入过它。这是否重要,因为有些人习惯性地键入它?或者还有其他特殊的原因导致它很重要?
很多人都在使用www,尤其是在口口相传传播URL时。
如果有人感兴趣,你可以在Cloudflare中使用**页面规则**将www重定向到非www。规则将是
**URL匹配:**http://www.vendoregon.com/*
**转发URL(301):**https://vendoregon.com/$1
@Chris 如果你在对话中说出URL,例如“查看我的新网站vendororegon.com”,有些人,可能高达1/3的人,可能会输入额外的www并获得错误的URL。IMO 你获得.com URL的原因之一是为了避免经常纠正人们,例如“不,它是.net”,如果没有www,你基本上是在让自己陷入“但它只是vendororegon.com,不要输入www部分……不,它是一个.com URL,重定向只是没有设置”的境地。
我不知道具体数据,但我习惯性地输入了它。如果你在大多数浏览器中只输入一个网站名称,例如“amazon”、“google”或“apple”,然后按Ctrl + Enter,它会为你填写www.和.com。我想每个URL,除非另有说明,都以www.开头,这太常见了,以至于人们在谈论URL时会省略它,假设人们会自动添加它。
此外,设置重定向非常简单,我不确定为什么你不将其设置到位。
到目前为止,我们得到
和
和
但没有实际数据。我不喜欢编造数据或个人轶事来做出技术选择。但在这种情况下,让www失败似乎有点糟糕,并且最好进行重定向。以下是如何在CloudFlare级别修复它的方法
这是一个有趣的反驳,用于另一个方向
https://www.yes-www.org/why-use-www/
当答案很明确时,有时基于逻辑而不是数据做出决策更有用。很明显,正确域名拼写中包含的变量越多,出错的空间就越大,我相信csstricks.com(没有连字符)会获得很多流量。假设普通用户大部分时间会忽略www似乎毫无意义。我会毫无疑问地考虑可以轻松解决的明显人为错误,比如这个错误。
不完全是数据,而且我不知道有多少人使用此功能(我偶尔会用),但 Firefox 有一个快捷方式,允许你在浏览器栏中输入一个单词,然后按 Ctrl+Enter,浏览器会自动完成:www + 输入的单词 + .com
这通常是我意识到自己在一些简单的项目中忘记设置重定向的方式。
精彩的帖子。很高兴看到一个简单的想法可以如此快速(轻松)地变成一个公开的网站。
愚蠢的问题,但为什么需要 Cloudflare 步骤?你不能直接将你的域名附加到 Codepen 项目并从那里部署吗?或者只是为了 HTTPS?如果是这样,Codepen 不是 HTTPS 吗?部署的 Codepen 项目不是 HTTPS 吗?
从 CodePen 部署的项目是 HTTPS(我们提供的 URL),但是当你将自己的域名映射到它时,你就需要自己提供 HTTPS 了。
我在这些“愚蠢”的想法上浪费了太多域名……:D
但是如何制作包含所有所需点的自定义 Google 地图呢?
使用 Google 我的地图。
Google 有一个自定义地图制作工具。
https://www.google.com/maps/about/mymaps/
看起来这张地图已经由其他组织创建,Chris 只是将 iframe 复制到自己的网站上,以便更容易访问(原始地图隐藏在 Bend 当地新闻媒体文章的底部)。
我确实知道这个问题。最大的问题不是营销,而是克服自我放纵的阶段(比如:哦,这次让我们把它做好,添加正确的 PHP 类结构……)。这就是我最终成功创建一个简单的基于平面文件的(目前)微型 CMS 的方法。没有类代码狂欢,只是一堆函数,大部分内容都在模板中,然后,每当创建相同结构至少三次时,你就将其变成一个函数。大多数清理和验证内容都借鉴了其他大型项目,如 WordPress 和 Drupal。
现在我只需要完成对 Mixcloud API 的摸索(我正在为我自己的网络广播节目建立一个新网站;早就该做了,两年多来一直没有一个合适的网站)……然后就完成了。
再见,w0lf。
感谢您提供的灵感,让我尝试一下。对于我的“愚蠢想法变网站”项目,我构建了一个网站,可以批量查询 WordPress 插件的可用/不可用插件标识符……好吧,一次 5 个。它可以帮助你找到可用的插件标识符,因此你不太可能将插件提交到存储库,然后因为别人已经拥有你想要的标识符而不得不使用一个不太理想的标识符。网站地址是 https://wpslugfinder.com