我重新设计了网站! 我永远不会想到“重新设计”这个词而不想到来自 Cameron Moll 的 开创性文章 中的“重新调整”。 我并没有从零开始。 这个设计不是一张空白的设计画布和一个空的代码编辑器。 我怀疑任何未来的重新设计都会是这样。 我从我们已经拥有的东西开始,然后将一些东西移动到别处。 但我移动了太多东西,几乎触及了每个文件,因此值得画一条线,说一句“这就是 v18”。
我在这里保留了一个 非常不完整的设计历史记录。
入门
我总是倾向于先在设计工具中四处摸索。 在 Figma 中经过 3 或 4 次尝试(然后在我开始构建后回来完善页脚设计),这就是我最终停下来的地方。

一旦我对视觉效果比较满意,我就跳船开始编码,并在那里做出所有最终决定。 最终产品与这相差无几,但有一些不同之处(并且需要做出 10 倍的决定)。
简洁性
乍一看可能并不像那样,但对我来说,当我进行操作时,核心主题是简化。 不是彻底的简化,就像,20%。
v17 中的页眉有一个特殊的移动版本,并处理打开/关闭状态。 v18 页眉只是一些链接,在小屏幕上会向下移动到下一行。 我在页脚中添加了一个“返回顶部”链接,在您从顶部滚动离开后才会显示出来,以帮助您返回导航。 这种滚动检测(基于 IntersectionObserver)是我用来在返回时“旋转星星”的方法。
我已经可以预见到,网站页眉将是 v18 中会发生重大变化的部分之一,因为那里还有很多需要完善的地方。

v17 中的搜索表单也具有打开/关闭状态,以及用于结果页面的特殊模板。 我现在全面使用 Jetpack Search,因此我只做 打开它,当您点击搜索图标时。
此搜索由 JavaScript 驱动,因此为了使其更具弹性,它也是指向 Google 搜索结果的有效超链接。
<a
href="https://www.google.com/search?q=site:css-tricks.com%20layout"
class="jetpack-search-filter__link"
>
<span class="screen-reader-text">Search</span>
<svg> ... </svg>
</a>
v17 中有各种不同的布局(例如,左侧或右侧的侧边栏)和页眉样式(例如,页眉中的视频)。 现在基本上只有一个。

v17 中的页脚变得相当庞大,为时事通讯表格、社交媒体、相关网站等等提供了完整的版块。 我已将其全部压缩到一个更“传统”的页脚中,如果存在这种东西的话。

现在“卡片”只有一个外观,无论它是文章、视频、指南等。 会有一些细微的差异,具体取决于作者是否相关,它是否包含标签、号召性用语等,但它们都具有相同的底层(和模板)。 主要的变化是“迷你”卡片,现在在热门文章、每月混合和文章内相关文章卡片中几乎一致地使用。




时事通讯区域得到了相当大的简化。 在 v17 中,/newsletters/ URL 类似于时事通讯的“登录页”,您可以从侧边栏查看最新内容。
现在,该 URL 只会将您重定向到最新的时事通讯,以便您可以像任何其他内容一样轻松阅读,还可以导航到过去的期刊。

特色图片
WordPress 拥有每篇文章一张特色图片的概念。 您不必使用它,但我们使用了。 我喜欢它如何自然地集成到其他事物中。 比如它会自动成为社交媒体集成的图片。 我们在 v17 中将它用作一个微妙的 background-image。
也许在一个完美的世界里,一个完美的网站将有一个完美的內容策略,因此每篇文章都有一张完美的特色图片。 匹配的配色方案、精确的尺寸、非常可预测。 但这不是一个完美的世界。 **我更喜欢允许混乱的系统。** 我们特色图片周围的设计接受任何东西。
- 一个网站品牌渐变会叠加在上面,并使用
mix-blend-mode与其混合,使它们看起来都相关。 - 唯一的例外是,它们将根据需要进行调整大小/裁剪。
有了这个,我们的特色图片将在许多环境中使用。





CSS 统计数据
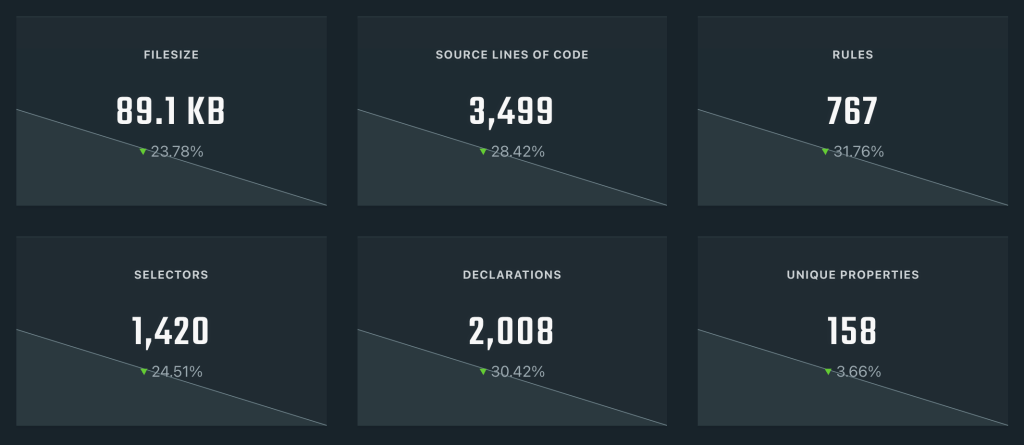
只查看两个版本之间的 CSS (Project Wallace 在这里有帮助)。

缩小并使用 Gzip 压缩后的主要样式表为 16.4 kB。 也许不像一个全实用程序样式表那样小,但这并不是我担心的尺寸,尤其是因为它在没有真正尝试的情况下大幅下降。
并非真正的速度恶魔
CSS-Tricks 上使用了相当多的资源。 如果速度是我的首要任务,我会做的第一件事就是开始删除正在使用的资源。 我认为,这会使网站变得不那么有趣,但可能不会对内容造成太大影响。 我只是不想这样做。 我宁愿找到一些方法,让网站在保持视觉丰富性的同时,速度相对较快。 也许将来我可以 探索一些这些东西,以便允许创建一个更轻量级的网站版本,该版本以基于标准的方式供用户选择。
关于这些资源……
- 图片的体积最大。 几乎每页都有相当多的图片(10 多个)。 我尝试使用优化的格式从 CDN 提供它们,并使用响应式图片语法进行调整大小。 我还可以做更多事情,但我已经有了良好的开端。
- 仍然有大约 180 kB 的 JavaScript。 Jetpack Search 功能由它提供支持,它是体积最大的模块。 加载了一个 polyfill(可能是由它加载的),我应该看看是否可以删除它。 我仍然使用 jQuery,我肯定会考虑在下一轮中删除它。 并不是反对 jQuery,我只是没有那么频繁地使用它。 我所做的大部分工作都是用原生 JavaScript 编写的。 Google Analytics 就在里面,其余的都是微不足道的脚本(讽刺的是)用于性能问题或广告。
- 字体重约 163 kB,它们没有以任何特别花哨的方式加载。
这三者都是速度改进的目标。
然而,嘿,桌面 Lighthouse 报告还不错。

这些结果来自主页,由于它包含大量内容网格,因此是较重的页面之一。 这里仍然有很多尝试采用性能最佳实践。
- 所有内容都从全局 http/2 CDN 提供,并进行缓存。
- 资产尽可能优化/缩小/合并。
- 资产/广告尽可能延迟加载。
- 高级托管。
- 网络上的 HTML + instant.page
我还确保在设计前后都运行了 SpeedCurve 报告,结果令人鼓舞。

我希望当您在网站上点击并返回后,它会感觉非常流畅。
字体
它再次是整个网站上的 Hoefler&Co.。

我将大部分文章排版保留原样,因为那是我在 v17 中进行的最后一次设计冲刺之一,我有点喜欢它最终呈现出的样子。 不过,现在 clamp() 已经出现了,我正在使用它来为网站的大部分内容执行流体排版。 例如,页眉。
font-size: clamp(2rem, calc(2rem + 1.2vw), 3rem);aXe
我在发布页面之前使用了axe DevTools插件进行测试,发现了一些需要修复的问题。这并不是对无障碍性的深入研究,而且这次也没有进行完整的重写,因此我不希望无障碍性方面会有太多变化。我特别希望解决这里遇到的任何问题,所以请不要犹豫,告诉我!
错误
我相信有一些错误。我不希望在这个评论区讨论错误。如果您遇到错误,请发送邮件到[email protected]。🧡
谢谢克里斯!请问您使用什么进行跨浏览器设备测试呢?
现在用的不多。我会在几个不同的桌面浏览器和我的手机上打开网站(有时会用模拟器)。如果我需要在没有的设备上测试,我会使用:https://crossbrowsertesting.com/
谢谢您的指点!
这种转变非常棒,设计努力的方向也很好。一如既往,感谢您如此详细地记录和分享!
很棒的工作!关于新设计,有两个关于无障碍性的建议。一个是将“text-transform: all-caps”只用于缩略词。有些屏幕阅读器会将这些标题读作缩略词(例如,“F.A.M.I.L.Y”而不是“Family”),而且全大写会使有阅读障碍的人更难阅读文本。第二个建议是确保灰色文字的对比度足够,例如,表格底部复选框旁边的细字、页脚文本以及卡片上的日期戳。
你好克里斯
您提到了大型JS搜索文件。我在WPOwls上也遇到了类似问题。除了我使用的是Algolia,我只是将搜索页面移到了一个单独的页面,并只在那里加载了所有需要的文件。
或者,您可以考虑在用户点击搜索图标后懒加载所有搜索内容。
是的,我能够完全移除jQuery!:)
我喜欢!但是评论区有点烦人。可能是因为灰色过度使用和缺乏对比度
我希望自己像你一样是一位优秀的设计师 :( 这个网站太棒了!每次都喜欢查看新设计
太酷了!我希望我的网站也有这样的模板!
感谢您的重新设计,这比v17有了显著的改进。您设法让网站变得更简洁,也更强大。
看起来很棒。
我喜欢不断变化的设计,我在自己的网站上也经常这样做。它不会进行完整的重建,通常每年只更新大约15-25%,随着WP块编辑器的演变而演变。
我相信在接下来的一年里,我将像往常一样,花费大量时间在这个网站上,因为它是我获取最佳指南和参考的网站。
-Tim
我正在追赶我的假日阅读。克里斯,感谢您在介绍中的提及。这种重新设计(重新调整!)有一种优雅,我无法完全表达。当然,标题很漂亮,字体选择也很扎实,边角圆角处理得很仔细(这是一个词吗?),等等。也许这就是我无法言说的原因——整体的协调和完成度,所有细节的总和,使它成为一个精心执行的设计。更不用说幕后所有的代码增强了!太棒了!祝您在新的一年一切顺利,我的朋友。
哈哈!我可以理解“在XD/Figma/你随便说一个中设计最少的东西,然后跳到代码”的感觉。当你已经在编码并看到事物如何运作时,做出决定总是更容易。
我非常喜欢新设计。
这个文本区域有一个小问题,你可以无限地水平调整它的大小,你可能需要为它设置一个
min-width和max-width。内联代码的预览也有一点难以阅读,它的背景是浅粉色,文字是白色。很棒!
“可能包含或可能不包含任何实际的“CSS”或“技巧””的提示 RIP :(
酷… “重新调整”,一如既往地棒,从法国这里可以感受到导航很“敏捷”。
所以经过这几周,您修复了多少东西?我希望我也能要求社区跟踪我网站上的问题。
您没有提到您仍然想支持哪些浏览器,所以我犹豫是否要贡献,因为最终您可能不在乎它。
漂亮的新设计!我也喜欢人们分享他们对设计过程的想法——谢谢!有一点——评论有点…笨重。一开始我甚至不确定它们是否真的是评论。
:) 克里斯,干得好(再一次)!
这段旅程真令人难忘,我刚刚查看了一些旧版本
https://web.archive.org/web/*/css-tricks.com