互联网有可能让全球受众触手可及,但跨越文化鸿沟远不止于将您的网站发布到网络上并等待人们访问。 在您的网站真正实现“全球化”之前,需要解决语言、设计和 SEO 等问题。 幸运的是,有一些简单的技巧可以应用,让这一切变得不那么令人生畏。
翻译您的内容
这可能是最明显也是最重要的技巧。 英语可以说是国际上使用最广泛的语言,但它仍然只作为全球约 20% 人口的第一语言。 显然,一个仅限英语的网站将无法被 18 亿潜在在线受众中的很大一部分访问。
有多种方法可以翻译您的内容,您选择的方法可能会反映预算和时间限制。 最简单的方法是向您的网站添加翻译小部件,例如 Google 翻译 或 Babelfish,允许访客将其翻译成他们选择的语言。 请记住,嵌入 Flash 文件中的任何文本都不会被翻译 - 这也是(另一个)反对过度使用 Flash 的有力论据。
如果您对使用内联函数有信心,则可以使用 Ajax 与地理位置结合,将内联翻译代码构建到网站中,以促进流畅的沉浸式翻译过程,根据访客的 ISP 托管位置将他们引导到正确的语言版本。
如果您确实使用机器翻译,请尝试使您的原始内容尽可能简单直接,并避免使用特定的文化参考,因为这些参考通常无法很好地翻译。
如果预算允许,聘请专业人士翻译您的文案是最佳选择。 使用目标市场的母语人士可以确保含义和细微差别能够传递到您的翻译网站,并避免任何语言或文化错误。
使用水平导航栏
并非所有语言都像英语一样从左到右阅读。 阿拉伯语和希伯来语等文字是从右到左阅读的。 虽然 CSS 可以轻松地翻转垂直导航栏(对于从左到右的语言,通常位于左侧)和脚本方向,但使用位于页面顶部的水平栏将为本地化版本的网站增添连贯性和一致性设计感。
使用 Unicode UTF-8
Unicode UTF-8 是理想的字符编码工具。 它与 90 多种不同的书写语言或文字兼容,并且所有主流浏览器都支持它。 即使您现在没有看到本地化阿拉伯语或简体中文网站的必要性,使用 UTF-8 也将使您能够在将来创建这样的网站,并且它还包含扩展拉丁字母表中的所有其他字符(例如德语的 Ä、Ö、Ü 和 ß)。
请记住,某些文字和语言传达相同信息所需的空间会大于其他文字和语言,这可能会影响您的页面设计。
使用合适的颜色
颜色的使用可以增强网站的视觉吸引力,并有助于传达主题或情感,但某些颜色在不同的文化中具有不同的含义。 例如,白色在西方可能象征婚姻,但在东方许多地方则与死亡和哀悼相关。
根据目标市场调整您的设计
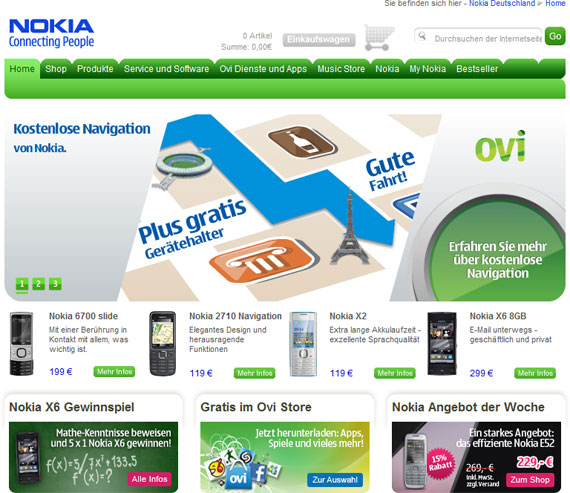
某些文化(例如日本和中国)可以定义为“高语境”文化。 这些文化倾向于从背景和情境中获取信息。“低语境”文化(包括德国、斯堪的纳维亚和北美)则倾向于寻找明确表达的信息。 就网站设计而言,这意味着具有更多视觉和沉浸感的网站可能会在高语境文化中获得更好的接受度,而具有简洁、清晰布局和文本的网站则更受低语境文化的青睐。 例如,看看诺基亚结构清晰且信息丰富的 德国网站,首页上列出了价格和产品,并将其与视觉导向性更强的 中国版本 进行比较。
诺基亚的中国网站

诺基亚的德国网站

本地化您的 SEO
如果没有人能够找到,那么拥有一个设计精美的、面向各种不同文化的网站系列就没有意义。 SEO 关键词在不同地区可能差异很大,因此不要直接翻译您的关键词。 一些研究可能会发现,在您的新目标市场中,更常用的是口语化表达、替代术语甚至拼写错误。 不仅要在 Google 等搜索巨头的本地版本上,还要在百度(中国领先的搜索引擎)等任何主要的本地竞争对手上研究关键词。
关于作者
Christian Arno 是全球翻译公司 Lingo24 的创始人兼总经理。 Lingo24 成立于 2001 年,雇佣了约 4000 名专业自由撰稿翻译,涵盖 100 种不同的语言组合。 在 Twitter 上关注 Christian:@Lingo24。
编辑寄语
Christian 还为其他一些博客撰写了关于同一主题的文章,所以如果您对此非常感兴趣,请查看他的其他文章。
精彩的帖子,将您的网站开发成在全球互动中易于理解是一个好主意。 我喜欢使用 Babelfish 翻译成其他语言。
并且不要在您的 CSS 样式表中使用 text-transform。 在某些语言(例如我的母语希腊语)中,事情可能会变得非常混乱。 根据语言,请咨询专业翻译人员。
精彩的文章。 必读!=)
很棒的信息 :)
对那些与来自不同大陆的客户合作的人来说非常有价值。
你好:)!
我发现西欧和东欧的新闻网站在制作方式上还有一个区别,主要体现在广告方面。
在西欧,很少有“品味”可言。广告无处不在,经常严重干扰访客的体验,播放不必要的音效或打断整个页面以全屏显示自身。我在主要的波兰新闻网站,如gazeta.pl或wp.pl以及类似Facebook的nk.pl上注意到了这一点。
另一方面,西欧和北美的网站(Facebook、nyt.com、guardian.co.uk、tagesschau.de)在内容和广告之间找到了良好的平衡。我认为这是东欧访客需要的东西,也是他们会在网站上欣赏的东西。
尽管情况在过去几年有所改善,但它仍然距离西方标准还有几步之遥。
我发现了一个翻译网站的好工具,看看:http://translateth.is/ :)
精彩的文章,他也在我们的博客上为我们写了一篇类似的文章。
这真的来得正是时候。我刚开始为一位阿拉伯歌手设计一个网站http://www.georgeelias.net,这篇文章非常适合在之前阅读。
感谢这些很棒的技巧。
很棒的文章,克里斯…蒂安! :)
一些有趣的观点,但我仍然在思考——没有哪个日本人会访问一个白色的网站,然后认为“哦,多么悲伤的网站!我感觉想呻吟” :)
不过,信息很棒,我一定会将其应用到我未来的项目中。
与帖子无关,但显然Digging into WordPress已被黑客入侵了……
很棒的文章,并指出了几个有趣的观点。特别是编码方面。关于翻译,我想指出,如果网站真正面向全球受众,他们应该考虑聘用专业翻译,而不是依赖算法(即使谷歌和Babelfish相当不错)。使用网络服务翻译内容有时会很有趣。例如,在我的网站上,我使用这个WP插件,它反过来使用谷歌的翻译服务。它转换了我的内容,但大多数句子都很有趣!我也在一个项目中使用了谷歌的翻译服务,客户最终同意需要一个真正的翻译(我实施谷歌翻译服务的所有工作都白费了,哈哈)。
所以基本上,如果适当的翻译不是最重要的,那么按照克里斯的说法,使用翻译服务是不错的 :)
我几乎从不使用自动翻译网站来翻译动态内容(有时甚至静态内容),因为它们永远无法达到100%甚至接近100%的准确度。最好的例子是阿拉伯语网站,由于许多单词在英语和阿拉伯语词典中都找不到,因此很难翻译。
克里斯,其他观点都很好!
感谢这篇文章,它来得正是时候。
我正要说,我在阿拉伯语网页设计方面遇到了很多麻烦,因为我需要用阿拉伯语制作一些网站,这真的就像一场噩梦。
http://www.elmalak.info/suffering-arabic-web-design/
我在这里发现了一些肯定有用的提示,可以在我的下一个项目中使用。
elmalak
所以一篇好的后续文章或主题讨论将是
如果不使用自动翻译,如何在您的CMS中管理它?例如WordPress?
不同的安装?单独的主题?也许是子主题?类别结构?同一篇文章中的翻译,但其他语言在自定义字段中?
那么显示的类别名称呢?很多选项和问题。
当然希望得到一个现实世界的答案!
有一些插件可以做到这一点
我想用一句话概括:一篇非常有益的文章。
我建议聘用专业的翻译,而不是使用谷歌翻译或其他替代方案,因为这样可以确保您的全球访客在您的网站上获得个性化的体验/感受。
此外,在设计阿拉伯语网站时,请确保在CSS中包含以下行
html * {unicode-bidi:embed;}Meedan是一个很棒的网站,可以将新闻从英语来源翻译成阿拉伯语,反之亦然。它还可以对评论进行同样的操作,并且设计非常方便!
哇,从没想过我在网页设计中会用到这个:“使用水平导航栏”。好文章!好文章,因为我很快就会翻译我的网站是时候完成这些事情了;)
我很惊讶您推荐在网站上使用机器翻译。这种翻译总是很糟糕,而且看起来很不专业。
对于任何商业网站,对我来说,专业翻译是唯一的选择。
“通常位于从左到右语言的左侧”
我突然意识到导航栏位于页面右侧时是多么尴尬……非常简单但很好的建议,使用水平导航栏。
流媒体公司
最好使用英语而不是自动翻译。您可以方便地进行网站机器翻译(通过包含某种按钮),但永远不要自动进行,当然也不要基于地理位置(文化多元、多语言的环境怎么办)。事实上,世界上大多数人都会说不止一种语言。美国人(以及英语)的单语感知,对世界人口中极少数人来说才是现实。
我会阅读多种语言,所以我更反感糟糕的翻译,而不是措辞良好的原文。
更重要的是要了解文化相关的概念(例如,对“著名”运动员、电视人物、棒球规则等的引用)和习语。国际受众并不总是理解比喻、文字游戏等。
用清晰、具体的语言写作,在满足国际受众方面会让你走得很远。避免使用难词、抽象的、不可翻译的词语和比喻。如果您需要针对特定市场,那么翻译和跨文化意识就变得很重要。
认为您,作为信息传递者,是唯一需要适应接收者文化的人,这是一个谬误(写给国际受众的糟糕例子,“错误”是更好的词语选择)。每当来自不同背景的两个人互动时,都会产生一个新的“跨文化”空间,它由自己的规则运作(这些规则通常会在现场协商)。日本客户不会期望美国人像日本人一样做生意。一个试图装作日本人的美国人,充其量看起来很滑稽,最糟糕的是真的很蠢……
我认为最重要的信息是尝试了解您自己的文化假设。学习第二语言(任何一种)或沉浸在另一种文化中都是非常好的方法。
关于颜色的一般性信息或关于如何与中东做生意的宣传册并不能真正帮助您。这些事情过于微妙,无法在宣传册中捕捉到(看看英国和欧洲大陆的食品包装,这两个地方在文化上并没有那么不同;即使在荷兰和弗兰德斯,在这个层面上也有很大的差异,而我们使用相同的语言……),另一方面,它们也无法描述两种文化互动产生的跨文化空间。
从这篇文章中学到了很多,本地化我们的SEO。