Jay Freestone 对 CSS 网格的巧妙运用,实现了媒体对象设计模式的一种特殊变体(其中图像与标题居中),无需任何魔术数字或任何不灵活和有弹性的东西。
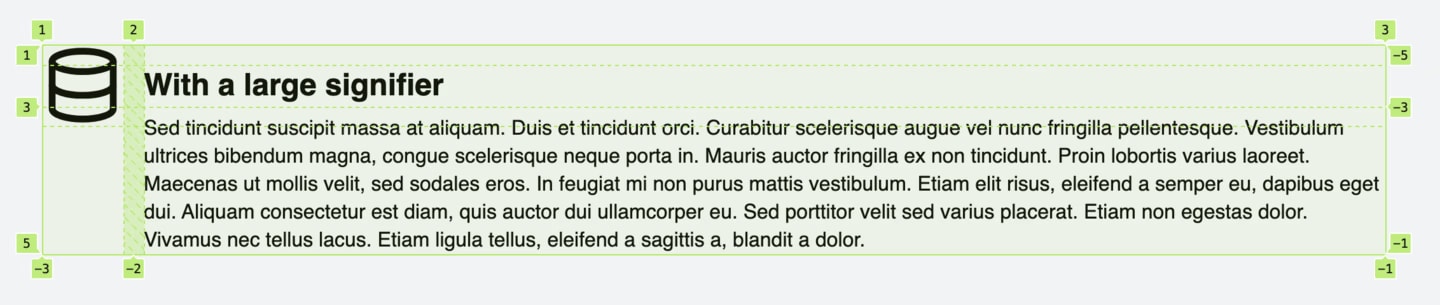
诀窍是在标题之上和之下使用“额外”行

图像位于第一列的前三行,内容位于第二列的后三行,使用 命名网格区域
grid-template-areas:
'signifier .'
'signifier content'
'signifier content'
'. content';阅读 Jay 的文章,了解使其完全有弹性所需的更多技巧。
我非常喜欢这种专注于 CSS 网格背后思维模型的文章。 就像...如何用任意列和行切片这个设计,知道我可以将东西放在任意矩形单元格组合上,并使用任何类型的对齐方式,以最佳地适应这个设计?