CSS border-radius 能做到吗?
Nils Binder 介绍了如何通过使用border-radius并向属性传递八个值来操作元素,如下所示
.element {
border-radius: 30% 70% 70% 30% / 30% 30% 70% 70%;
}这真是太酷了……
我们谈论 CSS 的方式
Rachel Andrew 的最新文章中有很多非常值得引用的内容,都是关于 CSS 以及我们在社区中如何谈论它。
……CSS 被视为一种脆弱的语言,我们四处摸索,尝试各种方法,并
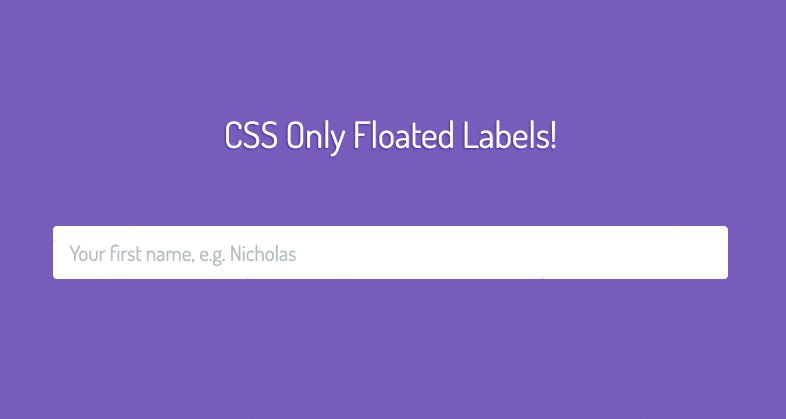
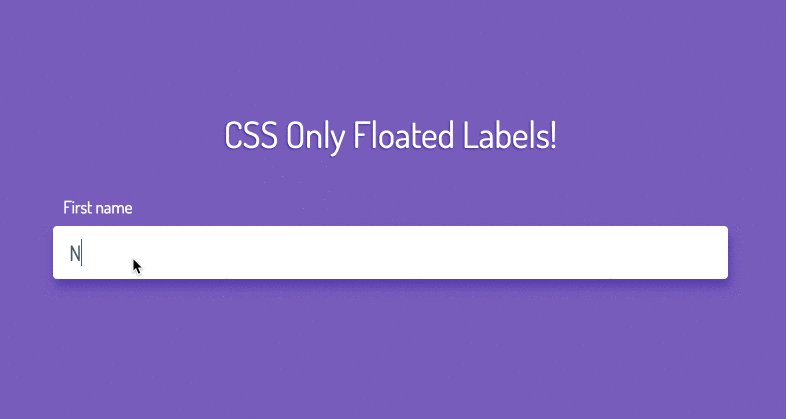
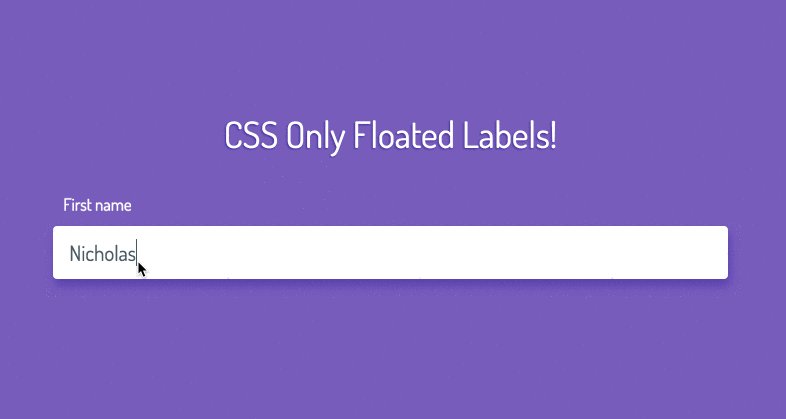
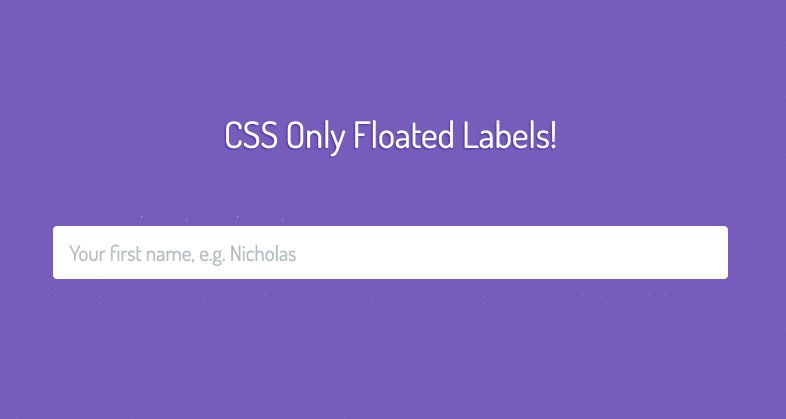
仅使用 :placeholder-shown 伪类实现 CSS 浮动标签
浮动标签技术已经存在很长时间了,其基本思想是:我们有一个带有占位符属性的文本输入,用作标签。当用户在该输入框中输入时,标签……
设计的编码化
Jonathan Snook 关于管理设计师创作内容与开发人员最终构建内容之间复杂性的文章。
……设计师在 Sketch 或 Photoshop 文件中绘制的所有内容都需要转换为代码。代码需要开发,交付给
从 GitHub.com 前端移除 jQuery
以下是 GitHub 团队如何以及为何逐步弃用其代码库中的 jQuery。
……我们最近完成了一个里程碑,成功地将 jQuery 从 GitHub.com 前端代码的依赖项中移除。这标志着