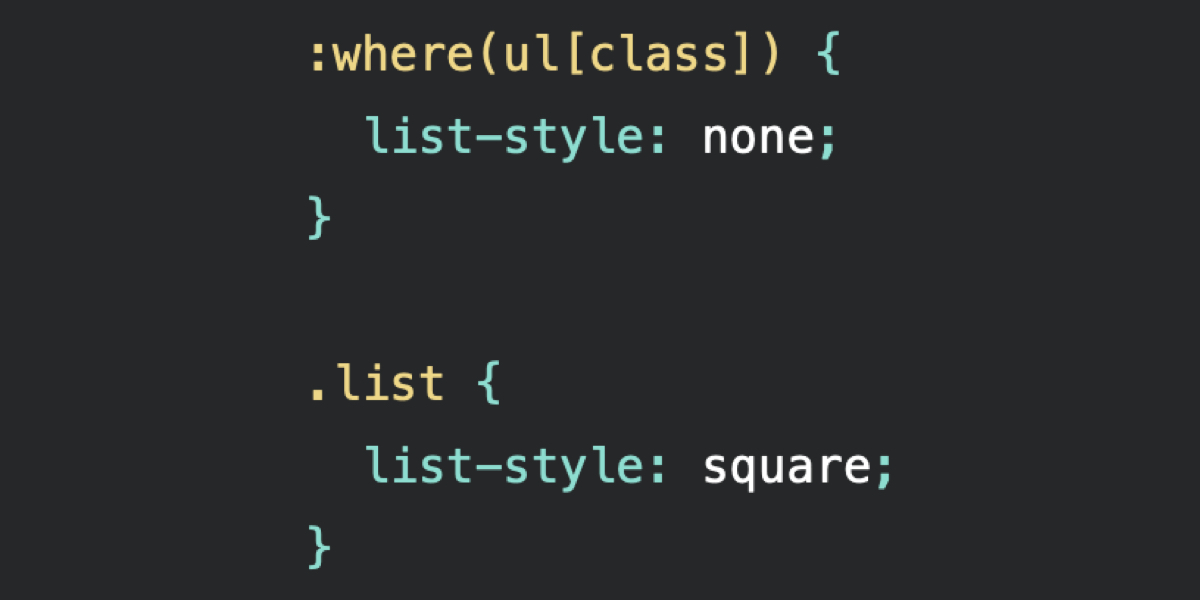
在不影响语义的情况下移除列表标记
:where(ul, li, menu) {
list-style: "";
}更“正确”的方法是将list-style设置为none,但这会带来一个潜在的后果,即Safari不再从语义上将该元素识别为正确的列表。我们可以修复……
AR、VR 和 HTML 中的 3D 模型
在Safari Technology Preview 161 发行说明中某个不起眼的地方,有一行关于对新 HTML 元素和属性的支持。
添加了对
<model src>的支持,并支持<source type>属性 (257518@main)
任何时候我……
color-scheme
你知道我们现在有“深色模式”和“浅色模式”吗?浏览器在其默认样式中也内置了“深色”和“浅色”配色方案。CSS color-scheme 属性允许浏览器使用(或选择)以……显示某些元素。
:has 是一个不宽容的选择器
在将CSS :has() 选择器发布到旧的年鉴的过程中发生了一件小事。我最初将:has()描述为一个“宽容”的选择器,其想法是,即使其中一个或……也会评估其参数中的任何内容。