如何在 CSS 中创建波浪形状和图案
波浪可能是 CSS 中最难制作的形状之一。我们总是尝试使用诸如border-radius之类的属性和大量魔法数字来近似它,直到我们得到某种感觉接近的东西。而且那是在…
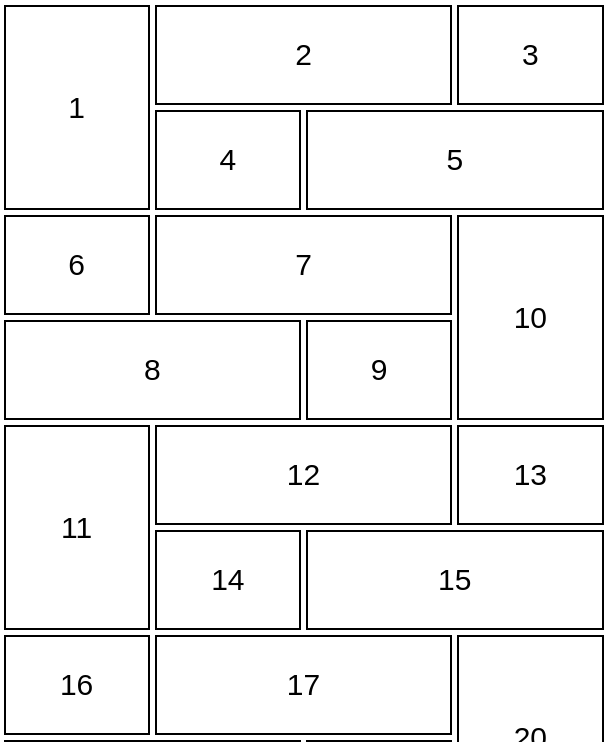
CSS Grid 和自定义形状,第 1 部分
在之前的一篇文章中,我研究了 CSS Grid 的能力,即利用其自动放置功能创建复杂的布局。我在另一篇文章中更进一步,该文章在网格布局中的图像上添加了缩放悬停效果…
探索 CSS Grid 的隐式网格和自动放置功能
使用 CSS Grid 时,首先要做的是在我们要成为网格容器的元素上设置display: grid。然后,我们使用grid-template-columns、grid-template-rows…的组合显式定义网格。
单个元素加载器:进入 3D!
对于我们关于单个元素加载器的小系列的第四篇也是最后一篇文章,我们将探索 3D 模式。在创建 3D 元素时,很难想象仅仅一个 HTML 元素就足以模拟诸如立方体的六个面之类的东西。但是,也许我们可以…