无障碍性如今是一个热门话题,而且我们这些网页制作人员年纪越大,它就会变得越发重要!这可能是一种尖酸刻薄的看法,但我想要表达的是,现在是时候开始为所有人设计网页了,因为网页 原本就应该 为所有人服务,而我们越来越难以预测我们的作品将在哪里、何时以及如何被使用。
无障碍性不仅仅取决于开发者
作为开发者,我们经常在设计完成后遇到无障碍性问题,例如实现正确的 role 和 aria 属性,确保导航对键盘友好,以及 负责任地隐藏元素。总的来说,我们的无障碍性工作旨在思考如何使特定的组件和功能易于访问,例如 SVG 图标系统 或有用的 工具提示。
鉴于我们作为开发者的角色,这是有道理的。然而,无障碍性缺陷通常源于UI设计本身,并且根据我们的工作环境,我们开发者不一定有权或带宽在提供的设计中倡导无障碍性。
例如,假设您需要将一个Sketch文件转换为一个单页WordPress网站。
设计最终获得了客户的批准,现在您有一个周末的时间来构建它,另外还有两天的时间与QA合作完善它。当您第一次查看设计时,您会注意到,在小型设备上,叠加在背景图像上的精致衬线字体对于视力较差的访问者来说很难阅读。
您,这位注重无障碍性的开发者,可以采取以下几种方式
- 保持沉默,并在您能够的情况下通过在代码中做出无障碍选择来满足您的无障碍良知
- 继续对UI进行无障碍改进,在完成的产品中展示它们,并在之后进行解释
- 编制一份建议更改列表,发送给设计师,并请求他们在模型中实施这些更改,以便您随后进行开发
我最近遇到了类似的情况,如果您愿意,可以批评我,我选择了第一种方法。
如果我有时间和勇气,第二种方法会让我走得更远,但鉴于我在这家高速发展的机构中作为第一次承包商的角色,我希望能与他们建立良好的工作关系,我感觉我会越界,并且还没有准备好冒着过早过于直言不讳的风险。出于类似的原因,我选择不做第三种方法,主要是担心会给已经非常忙碌的设计师造成更多工作和压力。
但是,现在我有了事后诸葛亮的优势,我可以向列表中添加第四项吗?
- 向团队中的每个人发送一份简洁的UI设计非技术性无障碍提示列表,以便他们在未来做出更多无障碍设计选择
在哪里可以找到这样的列表?好吧,您很幸运!继续阅读!
UI设计的非技术性无障碍提示
以下是您,开发者,可以与工作中的每个人分享的“UI设计的无障碍提示”列表,这些提示使用的是通俗易懂的语言,没有专业术语:UI设计师、内容提供者、项目经理和客户等。我们越能提高对无障碍性的认识,并批判性地思考我们被要求实施的模型,网页就会变得越加无障碍!
我从各种 流行的 网站 信息源 中选择了下面的示例,并且我使用了很棒的 Funkify Chrome 扩展程序 来模拟具有不同能力和残疾的网站访问者的查看体验。
首先
动画要简洁。
能力越大,责任越大。现代网络赋予我们弹跳、飞入或下落任何内容的能力,但除了视觉效果之外,这些动画如何为读者在您网站上的体验做出贡献?动画是如何触发的?它们是否可能被错误地触发,从而导致网站访问者体验流程中出现令人困惑的震动?
以一家汽车修理公司的网站为例。我已经应用了 Funkify 中的“老年艾伦”过滤器来模拟轻微模糊的视觉和颤抖的手
如果我是艾伦,这种体验可能会让我远离Service King的服务!像老年艾伦这样的人经常对技术感到沮丧。当她试图阅读关于在她经历了令人痛苦的刮擦事故后修理汽车的服务时,没有必要给她造成这种压力。
确保背景色和文字颜色对比度足够。
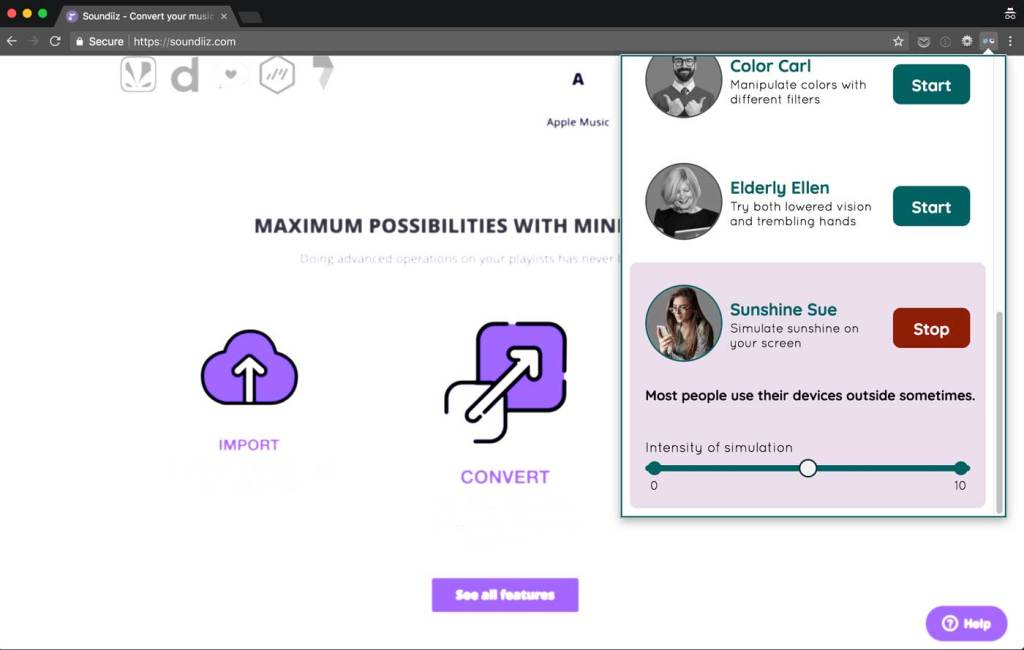
尽管那个中灰色文字在浅灰色背景上看起来恰到好处,但它很难阅读……如果您在阳光下锻炼时阅读,它根本无法阅读(这种情况并不常见,但 我之前做过)。这是一个前面提到的灰色与灰色的场景示例

现在,Funkify 的“阳光苏”过滤器对同一个示例产生了影响,我们的低对比度标题变得完全不可见!

解决方案?将您的颜色选择通过 WebAIM 对比度检查器 来查看它们是否符合可读性和颜色对比度的标准,如果不符合,请调整颜色值直到符合。

Funkify 扩展程序 可用于测试浏览器中可见的任何内容。即使设计模型尚未在代码中实现,也可以在浏览器中打开图像或PDF,扩展程序仍然可以工作!
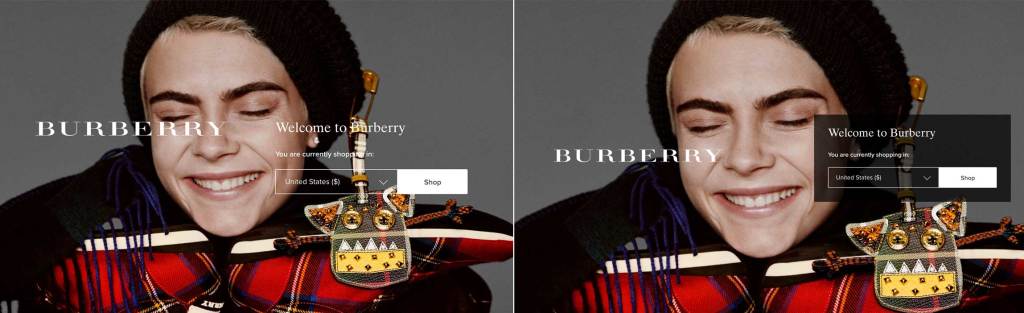
在将文本叠加到图像上时要非常小心,或者干脆不要叠加。
将精致衬线字体叠加在大标题图像上可能看起来恰到好处,但是如果您稍微模糊一下视力,您还能阅读它吗?如果不能,请提高文本和图像之间的对比度,例如通过使文本颜色更亮并在深色背景上增加图像的透明度。
例如,在Burberry的网站上,用户必须从下拉菜单中进行选择才能进入网站,但是识别下拉菜单的文本在背景图像上几乎无法阅读。从设计的角度来看,有很多方法可以解决这个问题,但举个简单的例子,我们可以在浅色文本下方添加一个深色背景以提供更多对比度

同样,虽然特斯拉新Semi网站上图像下方的精致描述性文本精致美丽,但在使用“模糊的比安卡”模拟轻微模糊的视觉时,它几乎无法辨认

仔细检查字体粗细和大小的可读性。
字体粗细越细,尺寸越小,就越难阅读。即使像我这样拥有正常听力和视力的个人,有时也会放大正文,因为它太轻太小了,即使颜色对比度符合标准。如果您必须坚持使用轻量级字体,增加字体大小和行高也能起到很好的作用。
我喜欢问自己,它能否通过轻微斜视测试?也就是说,当我稍微斜视时,我还能看清文字吗?

指示外部链接。
如果链接在新标签页中打开是一个必要的要求,首先质疑它是否应该成为一个必要的要求,然后在 UI 中使用一个小图标或注释进行视觉指示。
此外,设计师可以在他们的设计中添加注释,说明在何处应该使用仅屏幕阅读器可见的文本指示链接将引导用户离开他们当前的查看界面。这是受 Twitter 对话中一些出色回复的启发;请点击此处阅读该对话。
区分面向行动的社交媒体链接与个人资料链接。
当我们看到小的社交媒体图标时,我认为普遍的假设是它们链接到相关的社交媒体个人资料。但是,有时这些图标实际上是操作,而不是链接到个人资料,而是打开“新推文”对话框或类似内容。这些操作应该被标记出来。
不要完全依赖图标和颜色进行传达。
很容易假设每个人都知道汉堡包图标表示菜单,或者每个人都熟悉 LinkedIn 图标的各种版本。然而,事实并非如此,这会导致一些不必要的困惑和冒犯,尤其对于那些不如我们了解情况的网站访客而言。特别是如果您的受众倾向于年龄较大或不太精通技术,请确保您没有依赖于您认为是常识的东西。
依赖颜色来表达含义会导致类似的问题,而且对于任何处理色盲的用户来说,问题会更加严重。Smashing Magazine 最近的一篇文章详细介绍了这个问题,并以鞋类销售网站上的颜色选择器为例,对于色盲用户来说,它会导致完全不同的调色板。
如果设计没有交互性,会是什么样子?
如果用户只能滚动,内容是否仍然有意义?是否有某些区域,可以将缩略图标题清晰可见,而不是隐藏在花哨的悬停事件下?在触摸屏上又如何呢,在那里悬停事件的处理方式完全不同?
还有什么?
您在实施的设计中是否遇到过可访问性问题?您是如何处理的?我们还可以为设计师和制作人提供哪些其他技巧,以创建更易访问的 UI 设计?
倡导易访问 UI 设计的第一步是简单地重新思考您(开发人员)被告知要实施的内容。在编写设计代码时,尝试应用一些 Funkify 过滤器,看看它们会产生什么结果。批判性地思考您收到的设计,并与您的同事开始对话。
第 2 点绝对是最佳选择:您因您的技能而被聘用,并且我合作过的任何一位理解系统设计是从头到尾帮助用户的过程的设计师,都会希望将这些可访问性更改融入其中。
嗨,Lara,
我只是想感谢你撰写了这篇关于可访问性为何重要的精彩文章。我刚刚安装并开始使用 Funkify 插件 - 太棒了。肯定会与我的同事分享这篇文章。
我最近在工作中启动了一个可访问性小组,包括 UI 开发人员、UX、设计、内容作者、业务管理员。基本上任何对此充满热情的人。
我们正在讨论工作方式、如何培训/教授可访问性、如何测试等。
我将在我们 wiki 的“文档和资源”页面中添加本文的链接。感谢 Lara..
一个似乎对我和我合作的设计师有效的改进是提供一个需求列表
– 在交互式元素上,我想要焦点状态、活动状态以及适用的访问状态,
– 在图标按钮上,我想要标题内容…
它看起来像一个轻量级需求,但如果你一开始没有得到它们,你可以再次询问,你通常会得到它,因为他们感觉他们已经同意提供它们。
我还经常给出一些小技巧,比如没有“阅读更多”链接或“点击此处”,并在链接之后给出解释。
但我同意有时很难告诉别人他们做错了。
UX 设计师在此。:) 我认为需要在第 2 点和第 3 点之间进行混合,而不是只选择其中一个。我无法完全支持第 2 点的原因是,更改设计并在完成后才说明原因太晚了。在那一刻,最好去跟设计师说“嘿,这里的文本很难阅读。我们可以增大字体大小/更改颜色/等等吗?”并更多地作为一个团队一起工作,而不是孤立地工作。当你是承包商而不是团队中的一员时,可能更难做到这一点,但是…
然后它就变成了“嘿,让我们一起讨论一下,然后我们将在同一时间更新我们各自的内容”。
喜欢资源列表 - 绝对会使用那个对比度计算器!比自己手动计算好多了。x_x
感谢您提供的精彩文章和非常有用的工具链接!
我相信在不久的将来,一些 AI 机器人,你知道那个识别你的设备,会理解你的可访问性需求,并根据需要对正在查看的内容进行所有必要的个性化更改和偏好设置!在此之前,我的朋友们 :)
很棒的文章,发现 Funkify 本身就值得一读。谢谢!
但是,我笑着让大家去 Smashing Magazine 上阅读有关可访问性的内容。在他们的网站导航中,他们在红色背景上使用了黑色文本,这对一些色盲人士来说是一个挑战,并且对比度不足。部分链接的标签是用很小的白色衬线字体在亮红色背景上显示的,这同样也给视力较弱和老年人带来了问题。在他们进行重新设计的预览时,我向他们提出了可访问性问题,很抱歉地说,这些问题还没有得到解决。
虽然我理解如何将 WCAG 2.0 的 61 个成功标准轻松地划分为技术和非技术标准,但我(非常强烈地)认为这样做会延续一个神话和一个系统性的运营偏见,即某些角色和职位对交付可访问的产品负有某些责任。这是每个人的责任——无论角色或职位如何。如果您是客户经理、自由职业制作艺术家或首席财务官,这是您的工作。
我在 #ID24(11/17)期间看到的最佳引言:“关于可访问性的最大误解是,通过添加它,您是在为某人提供帮助。事实并非如此。您只是在做您的工作。”——@jameswillweb 在 @stefanjudis 的 Decrease Your Conversion 中。
即使客户没有意识到,客户团队不在乎,视觉设计团队不理解,并且 QA 团队没有针对它的任何测试用例,作为理解这一点的人,您始终可以并且应该始终坚持“无论如何都要交付”的观点。